03 Apr

Giảm thời gian phản hồi của máy chủ web như thế nào
Thời gian phản hồi của máy chủ là gì? Thời gian phản hồi của máy chủ (server response time) là lượng thời gian cần thiết để máy chủ web phản hồi yêu cầu (request) từ trình duyệt. Không thành vấn đề trang web của bạn được tối ưu hóa tốc độ như thế nào, nếu
03 Apr

BAO NHIÊU % NGƯỜI TRUY CẬP WEBSITE CỦA BẠN LÀ TỪ DI ĐỘNG?
Cán cân người dùng truy cập Internet bằng thiết bị di động và máy tính đã thay đổi nhanh chóng chỉ trong vòng chưa tới 10 năm. Năm 2009, rất ít người sử dụng thiết bị di động để truy cập web, nhưng chỉ trong vòng 7 năm sau, tỷ lệ đó đã vượt qua máy tính, chủ yếu
03 Apr

Tối ưu Google PageSpeed Insights để tăng tốc độ website
Google có nhiều công cụ giúp người quản trị web tối ưu hóa tốc độ cho người dùng, ngoài Google AMP, định dạng ảnh WebP, tôi cũng rất thích các lời khuyên bảo từ công cụ kiểm tra tốc độ trang web có tên là PageSpeed Insights. Bạn có thể vào và kiểm tra tốc độ của trang
03 Apr

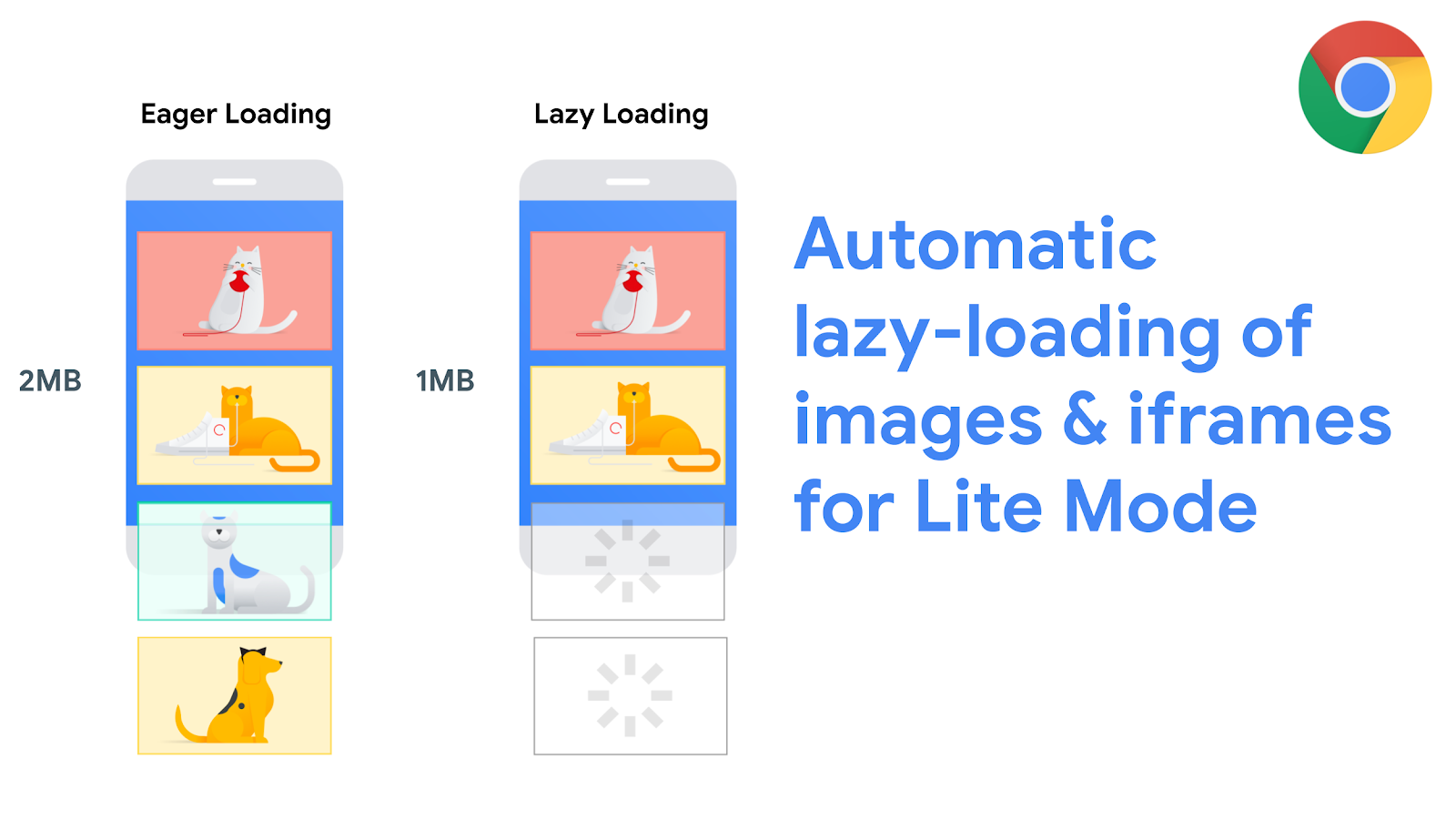
NATIVE LAZY-LOADING LÀ GÌ, NÓ CẢI THIỆN TỐC ĐỘ WEBSITE NHƯ THẾ NÀO
Trình duyệt Chrome chính thức hỗ trợ lazy-loading cho ảnh và iframe ở cấp độ trình duyệt! Bắt đầu từ Chrome 76, bạn có thể sử dụng thuộc tính loading để lazy load các tài nguyên mà không cần viết riêng mã lazy-loading hoặc sử dụng riêng thư viện JavaScript (chẳng hạn như lazysizes). Chúng ta sẽ đi vào chi tiết
03 Apr

Tối thiểu hóa chuyển hướng trong tăng tốc website
Chuyển hướng là các hướng dẫn hoặc các phương thức mà nó sẽ tự động chuyển người ghé thăm một file (nói chung và một trang web nói riêng) sang một file hoặc một vị trí khác. Chúng có thể được thực hiện bằng nhiều cách khác nhau. Nhưng bất cứ cách nào cũng có
03 Apr

Cách loại bỏ JavaScript chặn hiển thị
Chặn hiển thị (render) nghĩa là gì Render nghĩa là trang web được kết xuất, hiển thị cho người dùng, vì vậy nếu điều gì đó làm chặn hiển thị (render-blocking), điều đó có nghĩa là nó làm cho trang không được hiển thị cho người dùng nhanh nhất trong khả năng. Lưu ý nhỏ:
03 Apr

Cách loại bỏ CSS chặn hiển thị
Vài lưu ý trước Bài viết này chủ yếu là phần lý thuyết về việc loại bỏ chặn hiển thị CSS. Nó có ích nhất cho những ai làm lập trình web, viết giao diện tối ưu cho tốc độ hơn. Nếu bạn đơn thuần đang sử dụng các CMS sẵn có như WordPress, bài viết
03 Apr

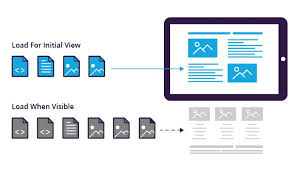
Cách trì hoãn tải ảnh giúp tăng tốc độ website
Ảnh trì hoãn là gì? Ảnh trì hoãn (deferred image) là ảnh chỉ được tải xuống sau khi nội dung thuộc màn hình đầu tiên (initial page) tải xong. Các hình ảnh không nằm trong màn hình đầu tiên (below the fold) có thể được trì hoãn, điều đó cho phép nội dung website tải nhanh hơn. Trì
03 Apr

Không nên sử dụng Lazy load ảnh trên thiết bị di động
Ảnh là thành phần chiếm dung lượng lớn trên website nên có nhiều biện pháp chủ động can thiệp vào nó để giảm ảnh hưởng đến tốc độ tải trang. Một số biện pháp đó bao gồm: Nén ảnh: gồm nén ảnh mất chất lượng và không mất chất lượng để giảm dung lượng ảnh. Có rất nhiều
03 Apr

Cách trình duyệt tải trang web về và hiển thị cho người dùng
Các bước diễn ra trong quá trình trang web hiển thị là gì? Yêu cầu được thực hiện khi ai đó click vào một liên kết Trang và các tài nguyên (file) của nó được tải về Trình duyệt sử dụng các tài nguyên của trang để xây dựng trang Trang sau đó được hiển



Recent Comments