03 Apr

Ảnh là thành phần chiếm dung lượng lớn trên website nên có nhiều biện pháp chủ động can thiệp vào nó để giảm ảnh hưởng đến tốc độ tải trang.
Một số biện pháp đó bao gồm:
- Nén ảnh: gồm nén ảnh mất chất lượng và không mất chất lượng để giảm dung lượng ảnh. Có rất nhiều plugin WordPress có thể làm được công việc này
- Sử dụng định dạng ảnh mới WebP: cho ảnh có chất lượng tương đương nhưng dung lượng giảm khá tốt. Bản thân WebP cũng là một dạng ảnh nén (tuy nhiên WebP gặp một cản trở rất lớn là hiện vẫn chưa được tất cả các trình duyệt phổ biến hỗ trợ, trong khi các đoạn mã hỗ trợ dự phòng cả 2 định dạng ảnh lại là vấn đề rất kỹ thuật, gây cản trở cho người quản trị không chuyên sâu về code)
- Sử dụng CDN để giảm độ trễ của mạng internet do quãng đường truyền tải dữ liệu xa đến máy chủ gốc, nó được áp dụng cho tất cả các file tĩnh khác, chứ không riêng gì ảnh
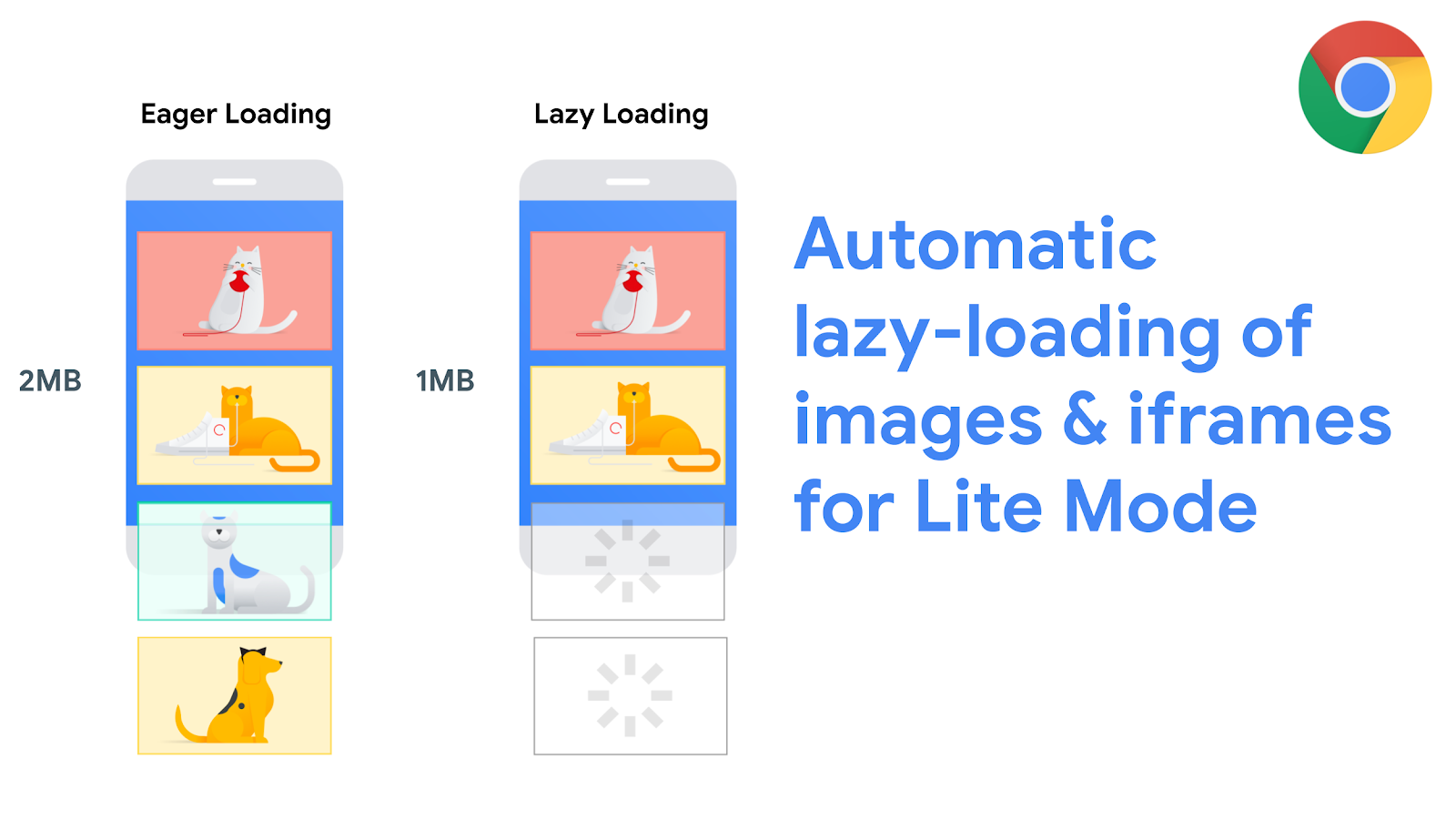
- Lazy load: là kỹ thuật xài đến đâu tải đến đó, chỉ khi ảnh trong (hoặc ở gần) khung nhìn trình duyệt (viewport) của người dùng thì trình duyệt mới tải ảnh từ máy chủ về
Nếu bạn muốn tìm hiểu kỹ hơn về việc tối ưu hóa tốc độ tải ảnh thì đọc bài này. Còn đường dẫn tiếp theo dành cho những ai muốn tìm hiểu sâu kỹ thuật lazy load ảnh và video.
Lazy load bộc lộ nhiều ưu thế trên máy bàn
Vì máy bàn có tốc độ kết nối internet cao, ổn định, và phần cứng xử lý dữ liệu của máy bàn cũng tốt hơn nên lazy load ảnh trên máy bàn hầu như không gặp vấn đề gì, thường thì chỉ có một chút giật cục, và nó có thể được khắc phục bằng một số biện pháp can thiệp tinh tế như làm blur để ảnh hiện dần trong tầm mắt người dùng. Trang web làm điều này rất xuất sắc là medium.com, với hiệu ứng ảnh xuất hiện rất mềm mại. Một cách khác nữa là tải trước ảnh khi nó cách khung nhìn một ngưỡng nào đó, chẳng hạn 1000px hoặc 2000px, plugin giúp bạn làm điều này là Flying Images (plugin này còn cung cấp CDN miễn phí có chất lượng khá tốt, rất hợp khi triển khai trên các sản phẩm, dịch vụ cần tiết kiệm chi phí).
Lazy load không chỉ làm trang tải nhanh hơn, nó còn giúp tiết kiệm băng thông đáng kể, khi mà nó không phải mất dung lượng cho nội dung mà người dùng không xem. Vấn đề giảm dung lượng khá quan trọng khi kết hợp với CDN, vì các dịch vụ CDN phần lớn tính chi phí theo dung lượng, với kiểu tính tiền dùng đến đâu trả đến đấy.
Tại sao thiết bị di động lại là vấn đề
Ngược lại máy bàn, kết nối của thiết bị di động thường không cao bằng, không ổn định bằng, cũng như nó có phần cứng yếu hơn trong việc xử lý dữ liệu (nếu bạn để ý điểm kiểm tra tốc độ trên di động lúc nào cũng thấp hơn trên máy bàn, công cụ có lẽ bạn quen thuộc là Google PageSpeed Insights). Chính vì những điều này, lazy load ảnh trên di động có thể gây ra một số phiền toái rất khó chịu như:
- Ảnh tải về rất chậm, người dùng lướt qua phần có ảnh mà đợi một hồi lâu mới thấy ảnh tải về được
- Trong trường hợp xấu nhất, ảnh thậm chí không tải về, tạo ra một khoảng trống rất vô duyên
Vì những lý do đó, nói chung bạn không nên sử dụng lazy load trên thiết bị di động.
Một số plugin tạo cache cho WordPress có khả năng bật/tắt lazy load trên thiết bị di động, chẳng hạn như WP-Rocket.
Giải pháp thay thế
Trì hoãn tải ảnh được xem là biện pháp tốt hơn lazy load.
Trong khi lazy load kiểu truyền thống là nước đến chân mới nhảy (ảnh trong tầm nhìn thì mới tải xuống), cơ chế trì hoãn tải ảnh lại khác, nó là cơ chế làm các việc quan trọng trước, còn các việc kém quan trọng để sau (nhưng sẽ làm ngay khi việc quan trọng làm xong chứ không “lười” như kiểu lazy load truyền thống).
Trì hoãn tải ảnh trước hết tải bất cứ ảnh nào trong màn hình đầu tiên nhưng trì hoãn các ảnh từ màn hình thứ hai trở đi, cho đến khi trang tải xong mới thôi. Khi bắt gặp thẻ đóng <body> trong <html> nó mới tải các ảnh còn lại.
Trì hoãn tải ảnh sẽ làm tốc độ tải trang về mặt nhận thức cao hơn, nhưng nó thường không tiết kiệm băng thông bằng lazy load, tuy nhiên băng thông lại không phải là vấn đề lớn trong đa số website (nhất là khi họ không sử dụng CDN), do vậy tôi khuyến khích các bạn dùng trì hoãn tải ảnh thay thế lazy load.
Vấn đề kỹ thuật
Dù rằng trì hoãn tải ảnh rất dễ thực hiện, nhưng như tôi biết, hiện vẫn chưa có plugin nào hỗ trợ cho nó, trong khi các plugin dành cho lazy load ảnh thì có rất nhiều (thí dụ a3 lazy load). Giờ những người muốn trì hoãn tải ảnh vẫn phải làm việc này một cách thủ công, điều chắc chắn sẽ thành vấn đề nếu họ có số lượng bài viết lớn trên website.
Bonus: Vẫn có khả năng lazy load ảnh trên di động nếu được thực hiện khéo léo
Lazy load ảnh trên di động có nhiều rủi ro như vậy, nhưng nó vẫn có khả năng triển khai được nếu bạn thiết lập các giới hạn hợp lý:
- Chỉ lazy load ảnh trên di động nếu trang của bạn cũng tích hợp CDN có máy chủ tại vị trí truy cập của người dùng, điều này tránh rủi ro độ trễ cao. Ở Việt Nam bạn có thể tham khảo dịch vụ của CDNSun. Ngoài ra CDN còn có ưu thể bổ sung rất đáng giá là một số dịch vụ còn đính kèm theo đó nhiều tối ưu hóa khác như định dạng, kích cỡ, vân vân
- Chỉ lazy load các ảnh không quan trọng hoặc/và các ảnh ở sâu bên dưới nội dung. Các ví dụ cho các ảnh như vậy có thể là các ảnh đại diện ở mục bài liên quan, ảnh nặng nằm từ giữa bài viết đến cuối bài, các banner ảnh ở bên cột phải dùng để quảng cáo dịch vụ của bạn (trên di động, nó sẽ trôi về cuối)
Lý tưởng nhất, triển khai lazy load ảnh nên kết hợp với khả năng nhận biết được tốc độ kết nối của người dùng để đưa ra phiên bản tối ưu nhất. Nhưng vấn đề là triển khai chuyện này không dễ dàng gì. Bạn có thể tham khảo bài viết tải thích ứng (adaptive loading) để biết thêm chi tiết.


