03 Apr

Chuyển hướng là các hướng dẫn hoặc các phương thức mà nó sẽ tự động chuyển người ghé thăm một file (nói chung và một trang web nói riêng) sang một file hoặc một vị trí khác. Chúng có thể được thực hiện bằng nhiều cách khác nhau. Nhưng bất cứ cách nào cũng có thể làm ảnh hưởng tiêu cực đến tốc độ trang web của bạn.
Chuyển hướng ảnh hưởng đến tốc độ trang như thế nào?
Bạn có bao giờ hỏi ai đó nơi bán bia Tiger, nhưng đến cửa hàng tạp hóa được chỉ thì nó lại đóng cửa rồi không? Và bạn sẽ phải tới mua một cửa hàng tạp hóa khác. Chuyển hướng giống như vậy đấy.
Chuyển hướng là nguyên nhân làm cho trang của bạn tải chậm hơn bởi vì nó làm phí phạm thời gian phải đến một địa chỉ nào đấy thông qua chuyển hướng từ một nơi khác.
Khi mà ngày càng có nhiều người sử dụng điện thoại di động, chuyển hướng cũng càng ngày có khả năng trở nên rắc rối hơn. Bất cứ website nào mới đây triển khai giải pháp SEO cho di động phải hết sức chú ý đến vấn đề chuyển hướng trên trang của họ. Chuyển hướng ảnh hưởng đến người dùng di động nhiều hơn vì họ sử dụng mạng di động có kết nối internet kém ổn định hơn nhiều so với người dùng máy bàn.
Có rất nhiều lý do tốt và chính đáng khi bạn muốn thực hiện chuyển hướng (chẳng hạn các link aff/tiếp thị liên kết hoặc trang của bạn đổi địa chỉ url), nhưng bạn phải ghi nhớ là chuyển hướng gây ảnh hưởng đáng kể đến hiệu năng và là nguyên nhân gây ra vấn đề tốc độ.
Bạn càng loại bỏ được nhiều chuyển hướng trên trang, bạn sẽ càng làm trang của mình tải nhanh hơn.
Tránh chuyển hướng
Nếu bạn không sử dụng bất cứ chuyển hướng nào, bạn đã giúp cho nội dung của bạn nhanh hơn đáng kể. Các chuyển hướng có khả năng trở thành vấn đề gây lãng phí thời gian lớn nhất trong mã nguồn của bạn, đặc biệt là khi bạn xem xét điều đó trên kết nối di động. Chúng ảnh hưởng đáng kể đến tốc độ trang theo cách đặc biệt tệ hại.
Chuyển hướng phía máy chủ: Nhanh, có thể lưu được trong bộ nhớ cache
Thường thì các chuyển hướng được xếp vào chuyển hướng 301 và 302, cái sử dụng HTTP để giải trình rằng một trang hoặc nguồn nào đó đã chuyển sang địa chỉ khác. Chuyển hướng 301 nghĩa là chuyển hướng dài hạn, lâu dài, còn chuyển hướng 302 nghĩa là chuyển hướng tạm thời. Cả hai đều là chuyển hướng phía máy chủ, điều này có nghĩa là máy chủ web sử dụng HTTP để chuyển hướng trình duyệt tới một địa chỉ file mới. Trình duyệt web có thể xử lý những kiểu chuyển hướng này nhanh hơn so với kiểu chuyển hướng phía máy khách và có thể lưu trong bộ nhớ cache địa chỉ chính xác của file.
Chuyển hướng phía máy khách: Chậm và không được lưu trong bộ nhớ cache
Các chuyển hướng này sử dụng thuộc tính http-equiv=”refresh” hoặc javascript nên có thể gây ra vấn đề thời gian chờ đợi dài hơn cũng như ảnh hưởng đến hiệu suất, chính vì vậy nó cần phải hạn chế sử dụng khi có thể.
Có chuyển hướng?
Bạn rất có khả năng đang có một vài chuyển hướng nào đấy. Có lẽ một trong các chuyển hướng phổ biến nhất trên web là chuyển hướng 301 để chuyển từ không-có-www sang phiên bản có-www (hoặc ngược lại). Các kiểu chuyển hướng này được khuyên dùng vì các lý do SEO trong rất nhiều năm vì thế nhiều người đã thực hiện chúng.
Lời khuyên của tôi nếu bạn đang có kiểu chuyển hướng này là bạn nên giữ nó lại để giúp Google hiểu trang web của bạn tốt hơn.
Làm thế nào để kiểm tra chuyển hướng?
Bạn có thể kiểm tra chuyển hướng trên các trang của bạn bằng cách sử dụng công cụ định vị chuyển hướng: https://varvy.com/tools/redirects/ (nó sẽ phát hiện và hiển thị các chuyển hướng 301 và 302).
Đây là thời điểm tốt để kiểm tra tất cả các trang của bạn về vấn đề chuyển hướng và xem nó ở đâu trên trang, cũng như suy nghĩ cách thay đổi chúng như thế nào, hoặc nó có đủ quan trọng để bạn chấp nhận điều đó làm chậm trang hay không.
Các khuyến nghị từ Google
Google khuyến khích việc loại bỏ các chuyển hướng khi mà nó không thực sự cần thiết. Họ khuyên bỏ chuyển hướng bằng cách…
- “Không bao giờ liên kết đến một trang mà bạn biết có chuyển hướng. Điều này hay xảy khi bạn thực hiện chuyển hướng thủ công, nhưng lại quên không thay đổi liên kết văn bản (text link) trong HTML của bạn để trỏ nó thẳng tới nguồn địa chỉ mới (thay vì phải chuyển hướng qua địa chỉ cũ).”
- “Không bao giờ yêu cầu hơn một chuyển hướng để đến bất kỳ nguồn tài nguyên nào của bạn. (chuỗi chuyển hướng, hay còn gọi là chuyển hướng nhiều lần)”
Đừng quên rằng trang web của bạn không chỉ có có mỗi HTML để tải về
Hầu như tất cả các trang web đều yêu cầu nhiều tài nguyên khác nhau để tải về. Bạn có thể cho rằng bản thân không có chuyển hướng dạng liên kết trang web nào trên HTML, nhưng còn liên kết dạng file CSS, ảnh hoặc javascript thì sao? Hãy đảm bảo rằng bạn biết rõ các tài nguyên nào của trang sẽ được gọi để tải về. Sử dụng công cụ kiểm tra tốc độ trang để làm điều đó: https://varvy.com/pagespeed/
Đảm bảo tất cả nguồn tài nguyên của bạn được gọi theo phương thức không tạo thêm chuyển hướng (Ví dụ – Nếu trang của bạn sử dụng “www” hãy đảm bảo là bạn gọi css và các file khác cũng cần sử dụng “www”).
Kiểm tra các chuyển hướng cũ
Bạn có thể muốn kiểm tra file .htaccess hoặc các file khác có nhiệm vụ cấu hình máy chủ web để xem các chuyển hướng cũ đang được thiết lập như thế nào. Những chuyển hướng này có thể được thêm vào cho một trang cụ thể hoặc một phần cụ thể trên website. Chúng có thể thực sự được thêm vào và không dễ gì để bạn biết được chúng nếu không chủ động tìm. Tôi bắt gặp nhiều trang web vẫn có các chuyển hướng về liên kết cũ thậm chí còn không tồn tại.
Loại bỏ các chuyển hướng
Có một số bước nhất định tốt nhất mà tôi tuân theo khi muốn loại trừ các chuyển hướng…
- Tìm các chuyển hướng
- Hiểu tại sao nó được chuyển hướng
- Kiểm tra xem nó ảnh hưởng như thế nào / hoặc bị ảnh hưởng như thế nào bởi các chuyển hướng khác
- Loại bỏ nếu thấy không cần thiết
- Cập nhật nếu nó ảnh hưởng / hoặc bị ảnh hưởng bới các chuyển hướng khác
- Nếu trang của bạn là bảo mật, xem xét sử dụng HSTS để loại bỏ chuyển hướng SSL
Làm sạch chuỗi chuyển hướng
Bạn thường cần phải để ý loại bỏ chuyển hướng trong tình huống mà bạn muốn làm sạch chuỗi chuyển hướng.
Một ví dụ trong chuyện này là khi bạn đã chuyển hướng tất cả trang của bạn từ phiên bản không-có-www sang phiên bản có-www…
Sau đấy bạn lại chuyển hướng tất cả lưu lượng của bạn sang phiên bản bảo mật https.
Trong kịch bản này bạn đã chuyển hướng người dùng từ ten-mien-cua-ban.com sang www.ten-mien-cua-ban.com rồi sau đấy lại chuyển hướng đến “https://www.ten-mien-cua-ban.com”. Điều này thường xuyên xảy ra.
Giải pháp cho vấn đề này là đảm bảo chuyển hướng cũ không chuyển hướng từ không-có-www sang có-www mà phải là chuyển từ không-có-www sang thẳng luôn https://www (hoặc các tình huống khác tùy theo yêu cầu của bạn). Mục tiêu là đảm bảo chuyển hướng của bạn đến trực tiếp nơi cần đến thay vì đi qua một trung gian nữa.
Lần cuối cùng bạn gõ “www” là khi nào (chắc hẳn là cách đây lâu lắm rồi), còn lần cuối bạn làm thế trên di động (có lẽ là chưa bao giờ luôn).
Một ví dụ khác về chuyển hướng cần phải làm sạch cũng tương tự ví dụ trên nhưng là cho một trang cụ thể. Giả dụ bạn có tất cả các chuyển hướng tôi mô tả ở trên, nhưng nhiều năm trước đây bạn thực hiện chuyển hướng 301 cho một số trang nào đấy. Vì thế mà các chuyển hướng cũ trước đây giờ lại trỏ đến một địa chỉ khác mà bản thân địa chỉ ấy cũng phải chuyển hướng, và do đó tạo thành chuỗi chuyển hướng phức tạp.
Ví dụ về chuyển hướng đúng cách
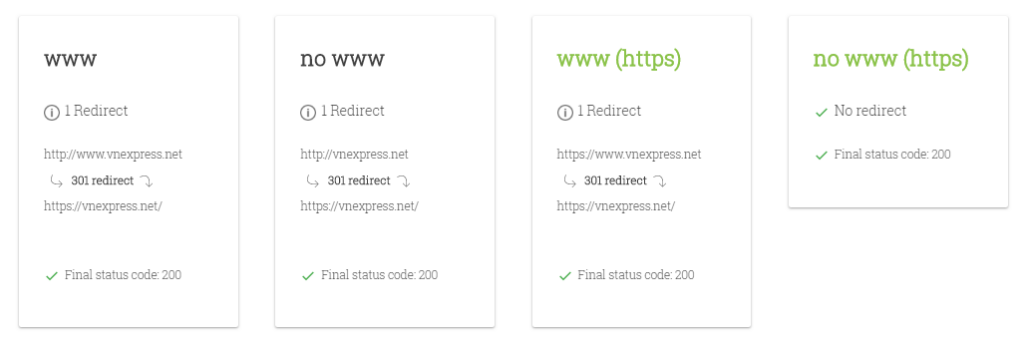
Hãy xem trang Vnexpress.net, sử dụng công cụ Varvy ở trên, bạn sẽ thấy họ chuyển hướng đúng như thế nào, tất cả chỉ là chuyển hướng một lần chứ không phải chuỗi chuyển hướng:

- Nếu khách truy cập url dạng http://www.vnexpress.net (có-www và không bảo mật), họ sẽ được chuyển thẳng đến dạng https://vnexpress.net (không-có-www và bảo mật)
- Tương tự là các trường hợp khác, người dùng chỉ cần 1 lần chuyển hướng duy nhất
- Cái cuối cùng là vào thẳng trang, không cần chuyển hướng
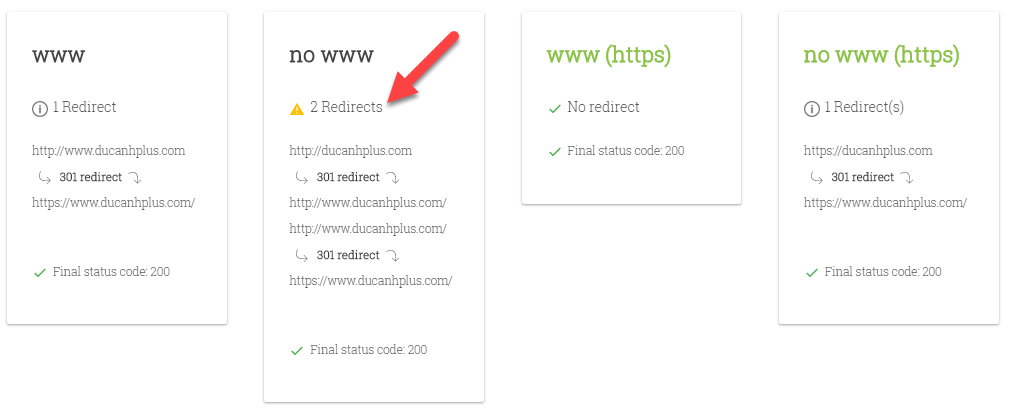
Ví dụ về chuyển hướng không đúng cách

(Dịch từ bài viết: Minimize redirects – Tác giả: Patrick Sexton – Website: Varvy)



