Hướng dẫn nhanh cách sử dụng Elementor
Đầu tiên bạn cần cài đặt và kích hoạt phiên bản miễn phí của plugin. Bạn có thể vào trang chủ của plugin tải bản zip và upload lên website của mình.
Cách đơn giản hơn là tìm plugin ngay trong phần cài đặt plugin của website. Sau đó cài đặt và kích hoạt như thường lệ.
Sau khi plugin được kích hoạt, bạn tạo một trang mới.
Ở giao diện soạn thảo trang mới, đầu tiên bạn cần chọn template.

Có 2 lựa chọn để bạn bắt đầu:
- Full-width template: bạn sẽ xây dựng landing full-width, nhưng vẫn giữ lại phần header và footer của website
- Blank canvas: bạn xây dựng landing page từ đầu luôn, một trang trắng đúng nghĩa.
Trong landing page mình hướng dẫn trong bài, chúng ta sẽ chọn full-width template.
Bây giờ bạn chọn template kiểu này. Nhập tên page mới. Click nút Save Draft.
Sau đó click vào nút Edit with Elementor để mở giao diện thiết kế của Elementor.
Đây là giao diện để bạn thiết kế page với Elementor.

Minh hoa
Giao diện gồm hai phần:
- Sidebar bên trái là nơi bạn bổ sung các element vào phần bên phải. Nó cũng là nơi bạn chỉnh sửa phần tử bạn đang chọn bên phải.
- Visual Preview: là nơi chứa bản thiết kế của bạn. Giao diện của nó chính xác như người dùng cuối sẽ nhìn thấy.
Để bắt đầu với Elementor, có lẽ bạn sẽ sử dụng template có sẵn để giảm thời gian phát triển landing page.
Click vào nút Folder ở phía đáy trang và chọn Template Library.
Bênh cạnh các template chỉ có ở bản Pro, bạn cũng sẽ có nhiều template miễn phí

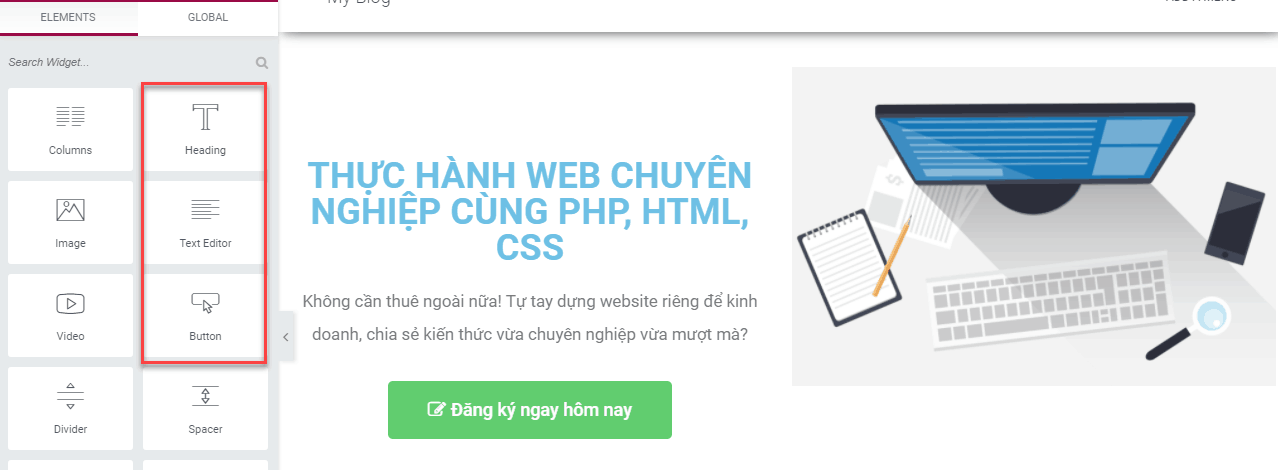
Về cơ bản, để xây dựng landing page với Elementor, bạn sẽ rê thả element bạn cần từ sidebar

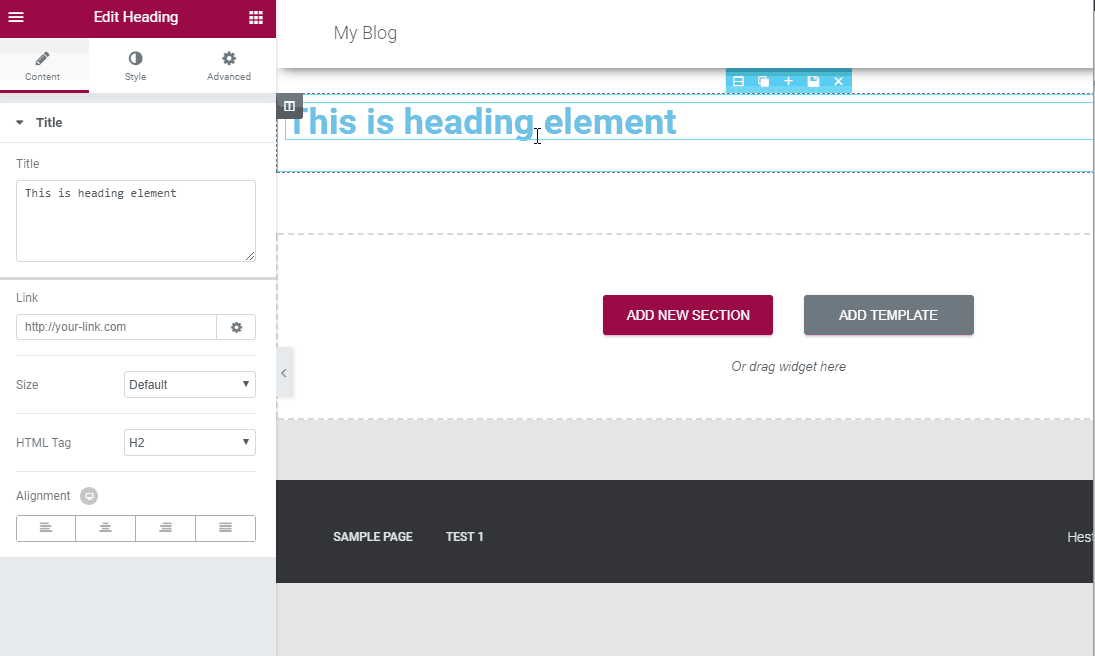
Sau đó bạn tùy chỉnh lại elementor:
Lúc này sidebar sẽ có 3 tab:
- Content: ở đây bạn sẽ thay đổi nội dung của phần tử
- Style: nơi bạn thay đổi màu sắc và typography
- Advanced: nơi bạn thực thiện thay đổi nâng cao như margin và padding. Thay đổi margin và padding giúp bạn điều chỉnh vị trí của element.
Ok. Bây giờ chúng ta sẽ bắt tay vào tạo một landing page đơn giản như mình giới thiệu bên trên.
Tạo landing page đơn giản sử dụng Elementor
Như bạn thấy landing page của chúng ta gồm 4 khối:
Header, phần tính năng, phần thông tin tác giả, phần đăng ký khóa học để thu thập email.
Đầu tiên tạo phần header, bạn cần click vào nút Add New Section

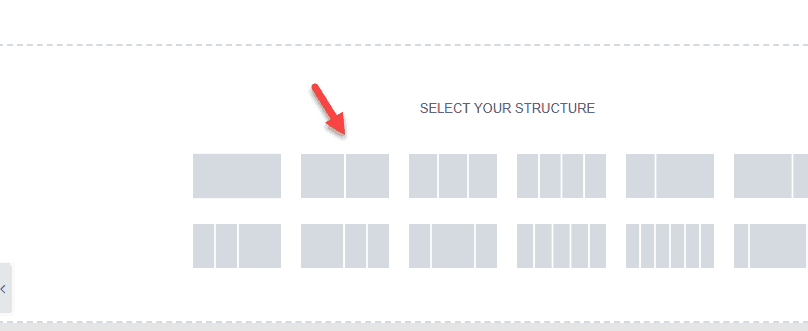
Lúc này bạn cần chọn cấu trúc cột. Chúng ta sẽ chọn cấu trúc hai cột.

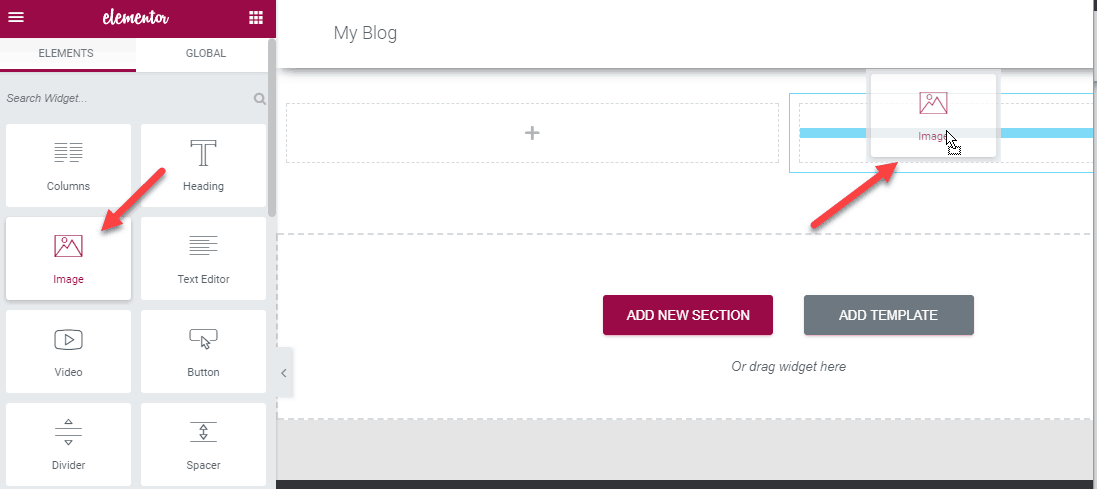
Để bổ sung ảnh vào cột bên phải, bạn chỉ cần kéo element Image:

Sau đó trên sidebar click vào phần ảnh để tải và chèn ảnh bạn muốn.

Phần cột bên trái, bạn kéo lần lượt 3 element: Heading, Text Editor và Button.

Thực hiện thay đổi nội dung, vị trí vân vân theo ý muốn. Nhớ bạn thay đổi vị trí phần tử ở tab Advanced bằng cách thay đổi margin và padding.
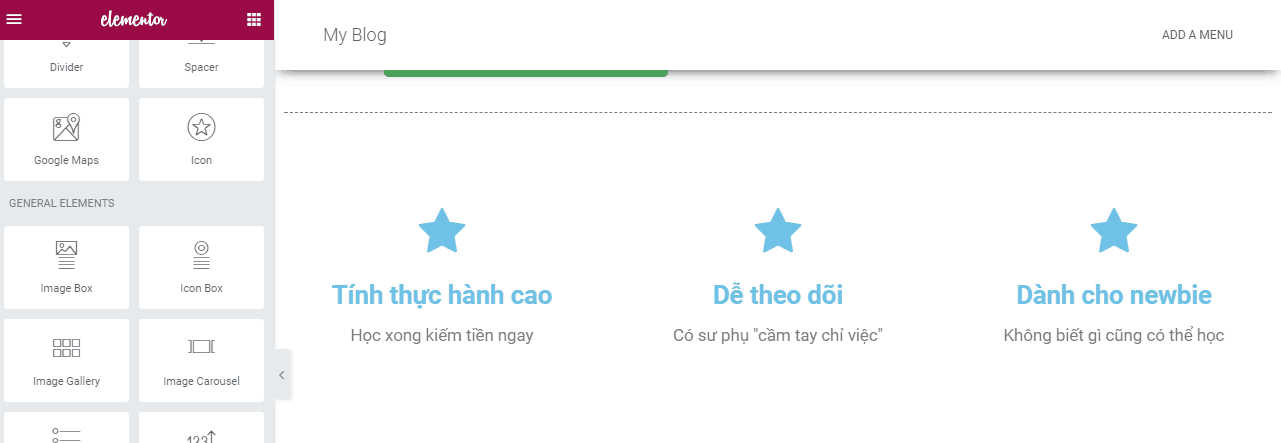
Phần tính năng sản phẩm. Bạn cũng tạo cấu trúc cột đầu tiên. Sau đó kéo element Icon box. Bạn cũng có thể chọn Image box nếu bạn muốn sử dụng ảnh tùy biến thay vì icon.

Phần thông tin tác giả. Cũng tạo cấu trúc hai cột. Kéo ảnh vào cột bên trái.
Phần cột bên phải chúng ta sử dụng Heading và Text Editor.

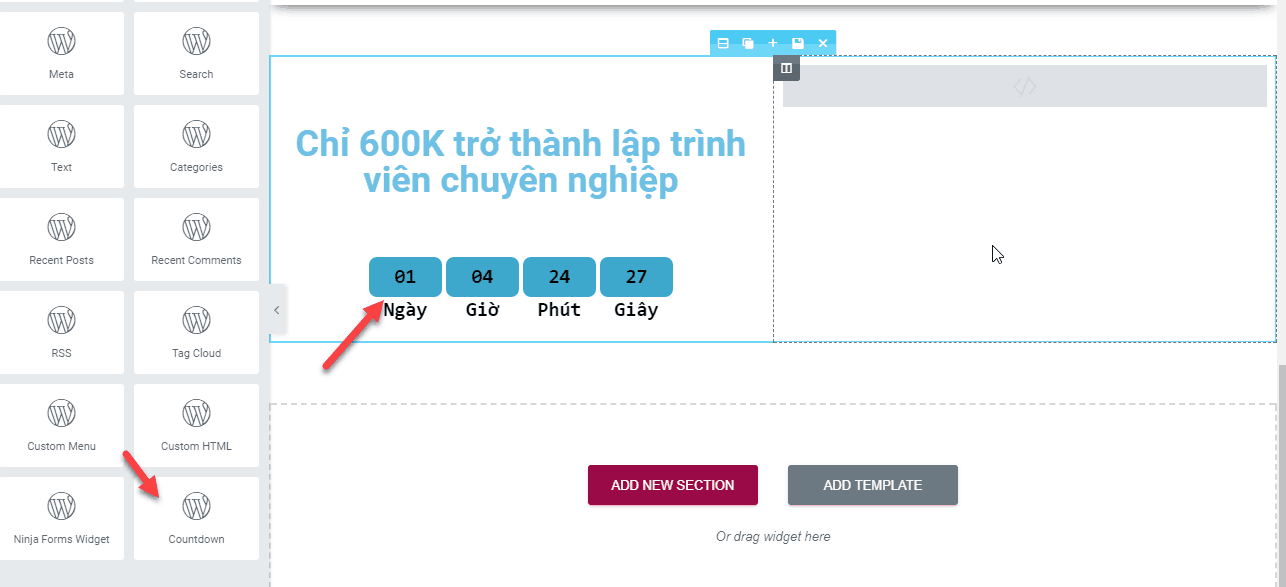
Phần đăng ký. Ở cột bên trái chúng ta sẽ sử dụng counter. Ở bản miễn phí không có element này. Bạn có thể sử dụng plugin counter.

Phần cột bên phải bạn sẽ thêm form thu thập email. Cũng như trên bản miễn phí không có phần tử này.
Chúng ta sẽ thiết kế một form thu thập email trong SendPulse. Sau đó bạn lấy code HTML.

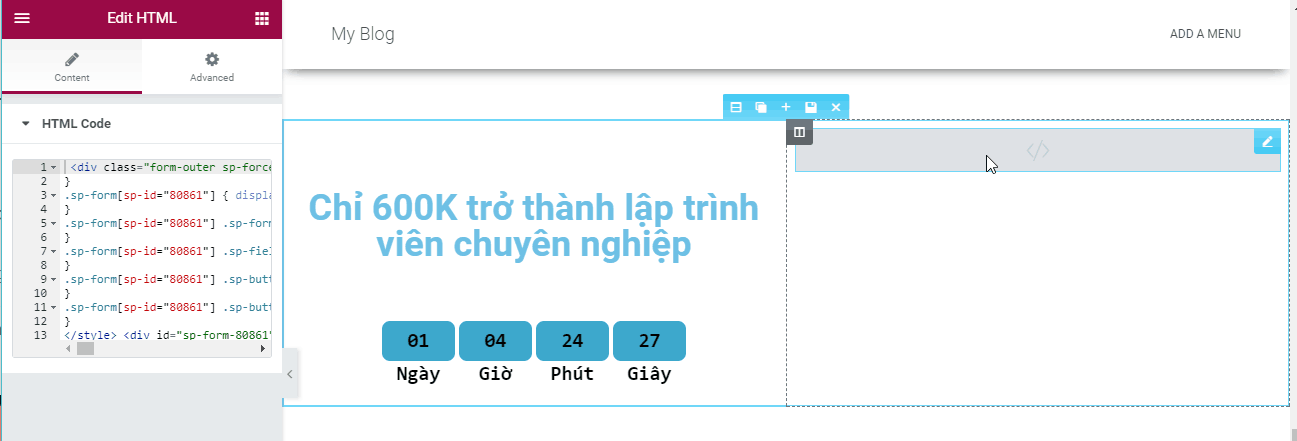
Lúc này bạn kéo element HMTL và chèn code vào. Ở giao diện thiết kế bạn sẽ không nhìn thấy form. Nhưng khi chuyển sang xem ở front-end form sẽ hiển thị như bình thường.
Như vậy mình đã hướng dẫn bạn tạo một landing page đơn giản sử dụng plugin Elementor bản miễn phí.



