09 Jan

1. Đăng sản phẩm đơn giản
1.1 Thêm sản phẩm
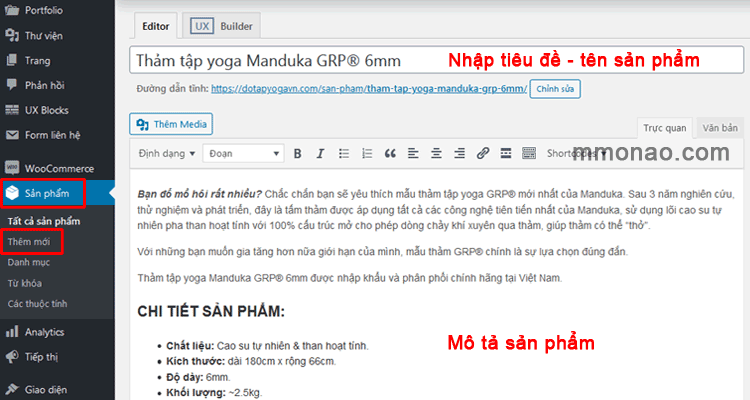
Để thêm một sản phẩm, bạn vào Sản phẩm -> nhấn Thêm mới

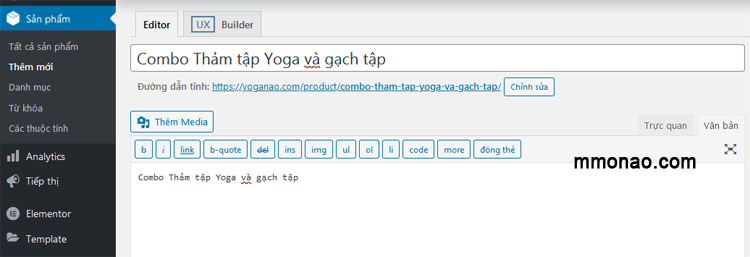
Bạn nhập vào tiêu đề – tên sản phẩm và nội dung mô tả chi tiết về sản phẩm vào khu vực như hình trên. Giao diện tạo sản phẩm giống như khi tạo bài viết mới. Nhưng có thêm các phần chức năng để nhập dữ liệu sản phẩm.
1.2 Nhập dữ liệu sản phẩm
Bên dưới phần mô tả là phần để bạn sẽ nhập vào dữ liệu sản phẩm. Bạn kéo xuống tìm mục Dữ liệu sản phẩm -> chọn sản phẩm đơn giản
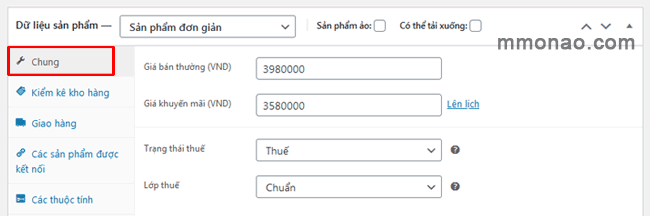
1.2.1 Tab Chung
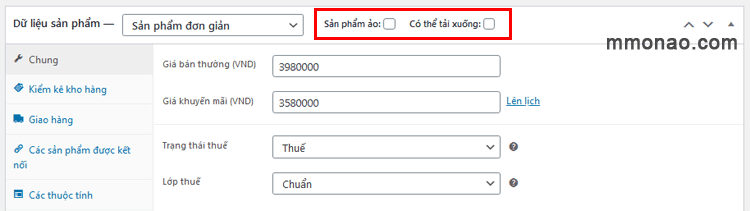
Chung: Phần này sẽ nhập thông tin giá của sản phẩm.

- Giá bán thường (VND) (Regular price): Đây là chỗ điền giá bán ra của sản phẩm.
- Giá khuyến mãi (VND) (Sale price): Nếu bạn muốn giảm giá sản phẩm, hãy nhập giá sau khi đã giảm vào đây. Bạn có thể cài đặt thời gian khuyến mãi bằng cách vào phần Lên lịch bên cạnh.
- Trạng thái thuế (Tax status): Xác định có hay không toàn bộ sản phẩm phải chịu thuế hay chỉ tính chi phí vận chuyển nó.
- Lớp thuế: Mục này được cài đặt tại WooCommerce -> Cài đặt -> Thuế
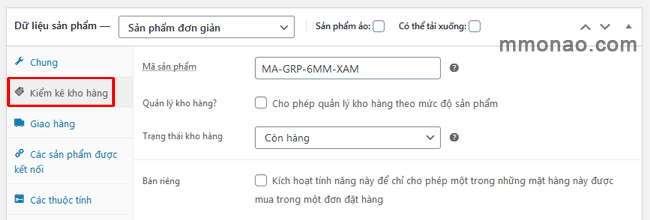
1.2.2 Tab Kiểm kê kho hàng
Kiểm kê kho hàng: Phần này sẽ thiết lập số lượng sản phẩm trong kho và tình trạng hàng hóa trong kho.

- Mã sản phẩm: Nếu bạn muốn quản lý sản phẩm theo mã (SKU) thì nhập mã sản phẩm vào đây.
- Quản lý kho hàng?: Bạn muốn thiết lập số lượng hàng trong kho thì đánh dấu vào.
- Trạng thái kho hàng: Tình trạng của sản phẩm này là còn hàng hay hết hàng. Nếu bạn bật tính năng kiểm kê kho hàng thì khi khách mua hết số lượng đã thiết lập thì nó đưa về tình trạng hết hàng.
- Bán riêng (Soild individually): Đánh dấu nếu bạn muốn khách chỉ được mua với số lượng 1 cái của mặt hàng này trong một đơn hàng.
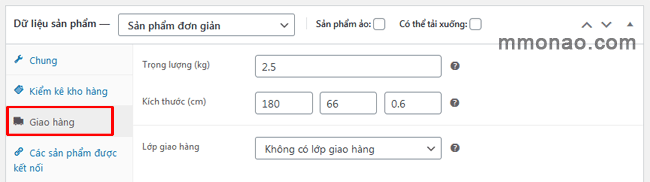
1.2.3 Tab Giao hàng
Giao hàng: Thiết lập trọng lượng, kích thước của sản phẩm và lớp giao hàng.

- Trọng lượng (kg): Nhập số trọng lượng của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce >> Cài đặt.
- Kích thước (cm): Nhập chiều dài, chiều rộng và chiều cao của sản phẩm, đơn vị sẽ được thiết lập ở Woocommerce >> Cài đặt.
- Lớp giao hàng: Chọn lớp giao hàng cho sản phẩm, chức năng này được cài đặt ở WooCommerce -> Cài đặt -> Giao hàng -> Loại hình giao hàng.
Để hiểu về Lớp giao hàng thì bạn xem thêm bài Hướng dẫn cài đặt tính phí giao hàng trong WooCommerce
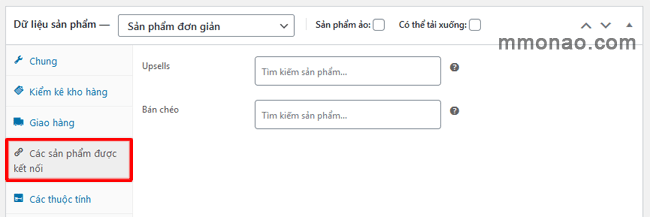
1.2.4 Tab các sản phẩm được kết nối
Các sản phẩm được kết nối: Kết nối các sản phẩm lại với nhau để người mua có thể dễ dàng tìm ra các sản đó và gợi ý khách hàng mua kèm thêm.

- Upsells (Bán thêm): Gợi ý khách hàng mua sản phẩm thay cho sản phẩm hiện tại mà họ đang xem. Ví dụ sau này bạn có một sản phẩm tốt hơn sản phẩm này thì có thể thêm nó vào phần này.
- Crosssells (Bán chéo): Gợi ý khách hàng mua thêm trong lúc xem giỏ hàng, ví dụ mình bán thảm Yoga thì nên thêm các sản phẩm như khăn lót thảm, nước vệ sinh thảm vào phần bán chéo để họ mua kèm thêm.
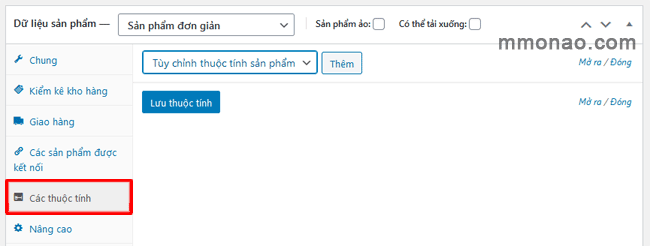
1.2.5 Tab các thuộc tính
Các thuộc tính: Thiết lập thuộc tính sản phẩm như màu sắc, kích thước, … (Phần này khá dài nên mình sẽ viết một bài hướng dẫn riêng cho nó)

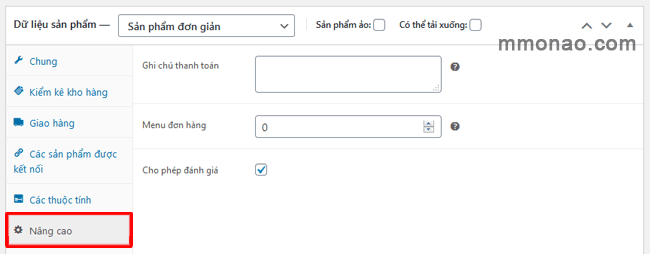
1.2.6 Tab nâng cao
Nâng cao: Một số thiết lập thêm cho sản phẩm.

- Purcahse note (Ghi chú thanh toán): Ghi chú mà bạn muốn gửi đến khách hàng sau khi mua hàng.
- Menu đơn hàng: Số thứ tự ưu tiên của sản phẩm trong giỏ hàng, số càng nhỏ thì càng ưu tiên.
- Cho phép đánh giá: Đánh dấu nếu muốn cho khách hàng đánh giá sản phẩm.
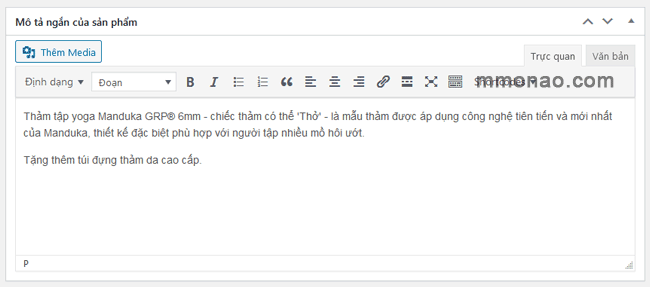
1.3 Mô tả ngắn sản phẩm
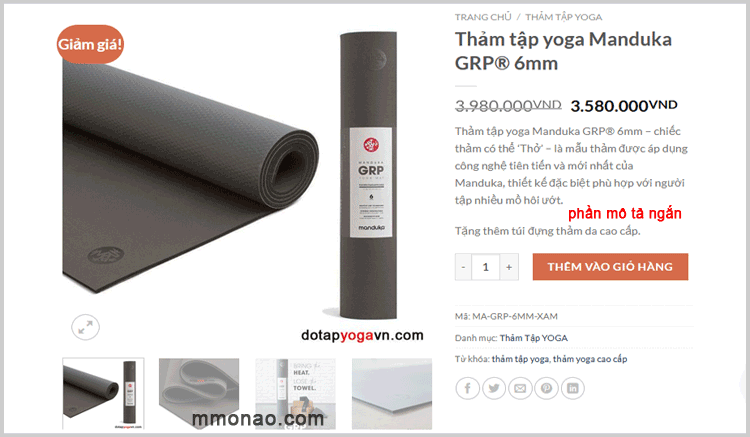
Ở ngay bên dưới phần Dữ liệu sản phẩm là phần để bạn nhập một đoạn mô tả ngắn cho sản phẩm. Phần này sẽ hiển thị bên dưới giá sản phẩm trong bài viết. Thực tế, đây là phần bạn cần mô tả những điểm nổi bật, đặc biệt của sản phẩm.

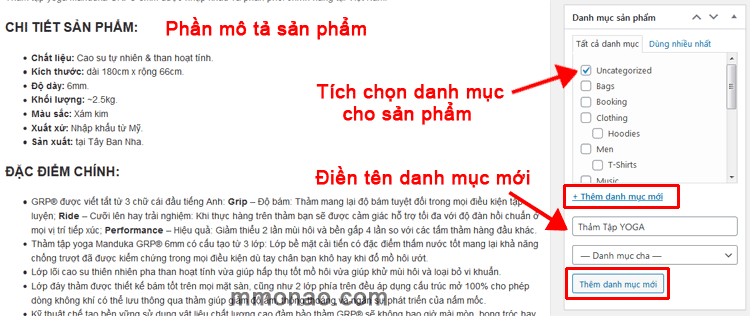
1.4 Cài đặt danh mục sản phẩm
Xong phần thông tin sản phẩm, chúng ta chuyển sang thiết lập Danh mục sản phẩm. Chức năng này giống hệt Chuyên mục (category) trong việc phân loại bài viết.

Nếu bạn chưa có danh mục sản phẩm nào, có thể tạo luôn ở đây: bấm vào dòng + Thêm danh mục mới -> điền tên danh mục bạn muốn -> nhấn nút Thêm danh mục mới
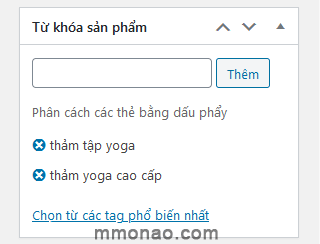
1.5 Thêm từ khóa sản phẩm

Từ khóa sản phẩm là phần để bạn nhập các từ khóa mà bạn cho là có liên quan đến sản phẩm. Ví dụ: mình đăng sản phẩm là thảm yoga thì các từ khóa của mình là thảm tập yoga, thảm yoga cao cấp,…
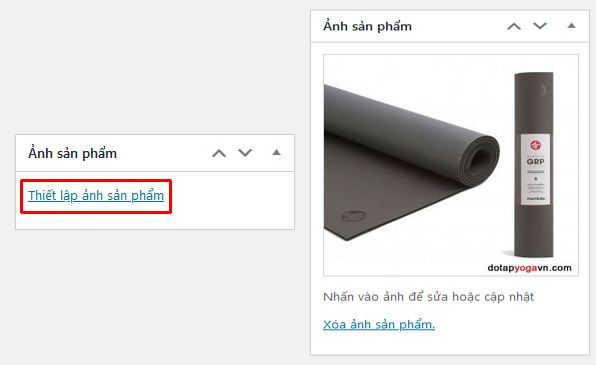
1.6 Hình ảnh sản phẩm
Ảnh sản phẩm

Mỗi sản phẩm cần có một ảnh để cho khách hàng có cái nhìn trực quan về sản phẩm, đây là nơi để đăng ảnh đại diện cho sản phẩm.
Nhấn Thiết lập ảnh sản phẩm -> chọn ảnh đại diện từ thư viện Media hoặc tải ảnh mới lên Media rồi chọn.
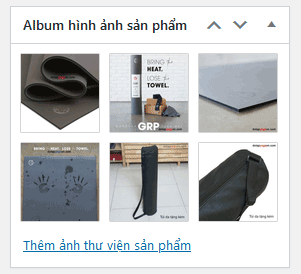
Album hình ảnh sản phẩm

Bên dưới phần Ảnh sản phẩm là Album hình ảnh sản phẩm. Bạn thêm một số hình ảnh khác của sản phẩm ở đây để khách hàng có cái nhìn cụ thể hơn về sản phẩm, khi chọn ảnh bạn hãy ấn Ctrl để chọn nhiều ảnh. Những hình ảnh này sẽ được hiển thị dưới dạng slide ở trang sản phẩm.
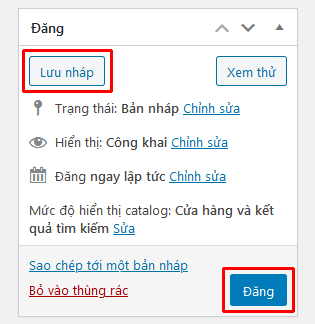
1.7 Đăng sản phẩm lên Website
Đến đây, bạn đã thêm tất cả thông tin cần thiết của sản phẩm. Như vậy là các bạn đã biết cách để thêm một sản phẩm đơn giản lên website WordPress trong WooCommerce. Trong quá trình đăng sản phẩm WooCommerce, bạn nhớ bấm Lưu nháp để lưu bài viết sản phẩm của bạn lại cho chắc.

Bây giờ, bạn nhấn vào nút Đăng để sản phẩm được đăng lên website và chúng ta sẽ xem và hiểu cách thức nó thể hiện ra ngoài trang web cửa hàng như thế nào và tìm hiểu thêm các trang Giỏ hàng và Thanh toán.
2. Tìm hiểu Trang sản phẩm, Giỏ hàng và Thanh toán
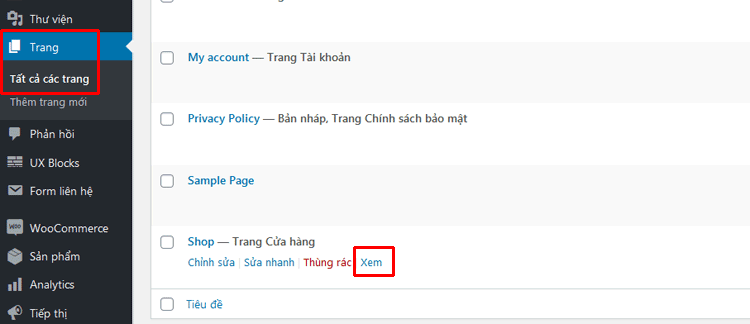
2.1 Trang sản phẩm
Để xem sản phẩm bạn vừa đăng, bạn vào trang Trang -> Tất cả các trang -> Rê chuột vào trang Shop – Trang cửa hàng và Nhấn vào Xem bên dưới)

Bên dưới là sản phẩm mà mình vừa đăng được thể hiện trong Trang Shop – trang cửa hàng, Danh mục Thảm Tập YOGA được thể hiên bên cột danh mục bên tay trái.

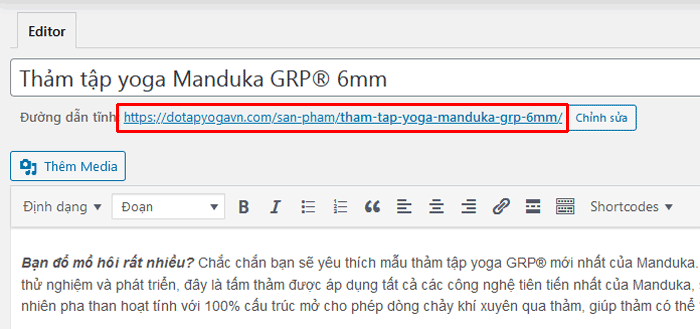
Bạn có thể bấm vào sản phẩm vừa đăng trong trang Shop cửa hàng (hình bên trên) hoặc bấm vào đường link bên dưới phần nhập tiêu đề tên sản phẩm (hình bên dưới) để vào trang sản phẩm bạn vừa đăng.

Đây là trang thể hiện của sản phẩm đơn giản mà chúng ta vừa đăng lên. Bạn sẽ thấy các phần mà chúng ta đã thiết lập sẽ được thể hiện ở đâu trên trang sản phầm của website.

2.2 Trang giỏ hàng
Bây giờ, nếu bấm vào nút Thêm vào giỏ hàng thì nó sẽ hiện thông báo ở biểu tượng cái giỏ hàng và sau đó cứ mỗi lần, bạn rê chuột vào nó sẽ hiện ra như hình dưới:

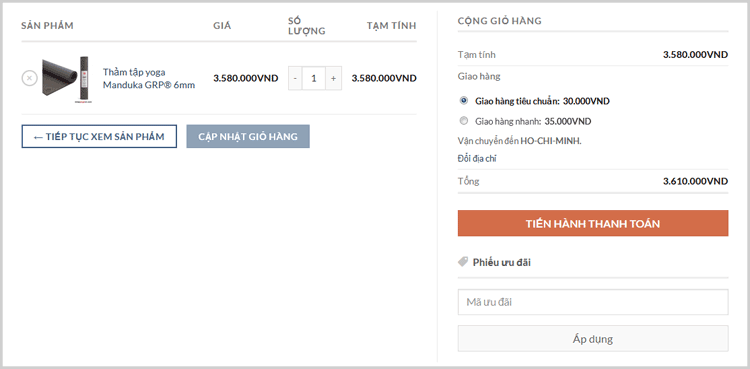
Nhấn vào nút Xem giỏ hàng để xem Trang giỏ hàng:

Nhìn cũng khá là ổn áp đúng không các bạn! Ở đây là nơi khách hàng có thể chọn Phương thức giao hàng mà bạn đã cài đặt trong phần giao hàng và nhập mã ưu đãi.
2.3 Trang thanh toán
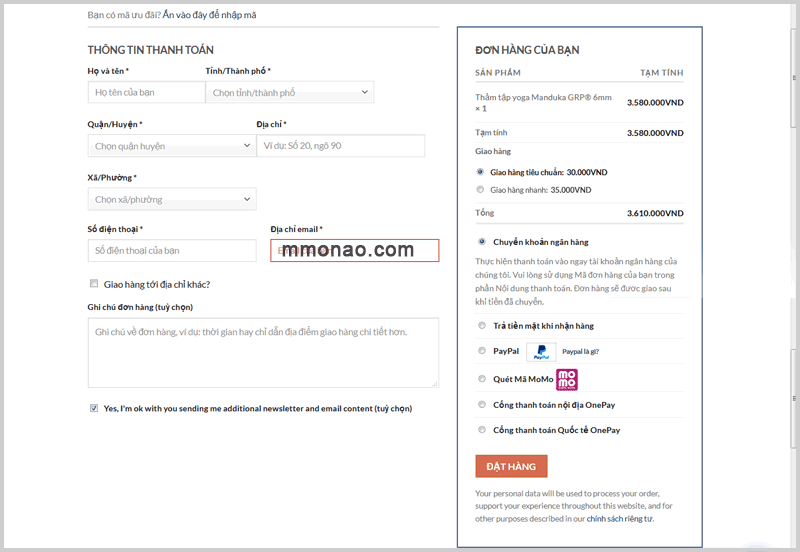
Bây giờ bạn bấm vào Tiến hành Thanh toán để xem giao diện trang thanh toán trên website WordPress của mình:

Xem thêm cách Chỉnh sửa thông tin trang thanh toán trong Woocommerce.
Như vậy, các bạn đã hiểu được cách đăng một sản phẩm đơn giản trong plugin WooCommerce lên website bán hàng của mình, đồng thời hiểu được các chức năng giỏ hàng và thanh toán được thể hiện như thế nào trên trang web.
3. Thêm sản phẩm có thuộc tính
Tiếp theo, MMO Nào sẽ hướng dẫn cho bạn cách thêm sản phẩm có thuộc tính trong WooCommerce. Ngoài sản phẩm đơn giản vừa tìm hiểu ở trên, bạn có thể tạo ra các sản phẩm có thuộc tính. Ví dụ: bạn bán quần áo. Quần áo thường có các thuộc tính như kích thước, màu sắc.
Trong plugin WooCommerce có 2 loại thuộc tính để thêm cho sản phẩm đó là thuộc tính loại văn bản và thuộc tính loại lựa chọn.
Với thuộc tính kiểu văn bản, khách hàng không thể chọn lựa giá trị thuộc tính. Họ chỉ nhìn thấy giá trị như là văn bản ở phần thông tin thêm về sản phẩm. Như vậy, mục đích của việc sử dụng thuộc tính kiểu này giúp khách hàng có thêm thông tin tham khảo về sản phẩm. Ví dụ như thông tin phần cứng của các thiết bị điện tử.
Chúng ta cũng không thể thiết lập giá cả và hình ảnh riêng đối với thuộc tính kiểu này. Ví dụ: bạn bán sản phẩm phần mềm, hệ điều hành mà phần mềm đó hỗ trợ là một thuộc tính. Bạn có thể chọn thuộc tính hệ điều hành như là kiểu văn bản.
Về thuộc tính kiểu lựa chọn, bạn có thể nhập vào giá trị khác nhau cho mỗi thuộc tính. Ở trên trang sản phẩm, khách hàng có thể chọn giá trị mà thuộc tính có. Ví dụ: khi bạn mua quần áo bạn có thể chọn các giá trị size S, M, L, XL cho thuộc tính kích thước.
3.1. Thêm thuộc tính và các giá trị cho thuộc tính
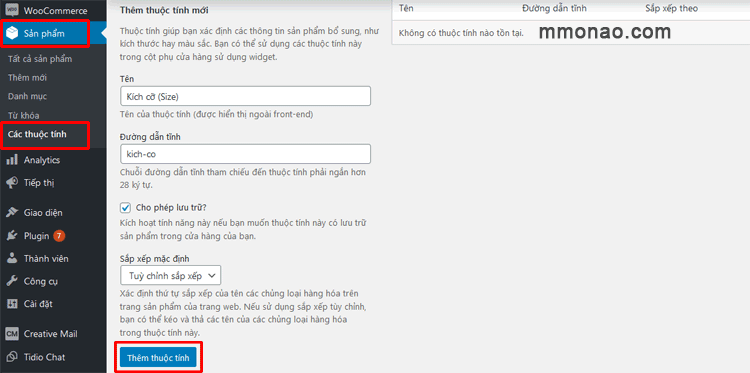
Bạn vào Sản phẩm -> Các thuộc tính -> Thêm thuộc tính mới

Cho phép lưu trữ: tích chọn nếu bạn muốn cho phép WordPress tạo riêng một trang lưu trữ cho thuộc tính này. Trang này có đường dẫn riêng để phân loại sản phẩm theo thuộc tính đó. Thiết lập xong -> bấm nút Thêm thuộc tính. Thuộc tính vừa tạo sẽ xuất hiện ở bảng bên cạnh như hình dưới:

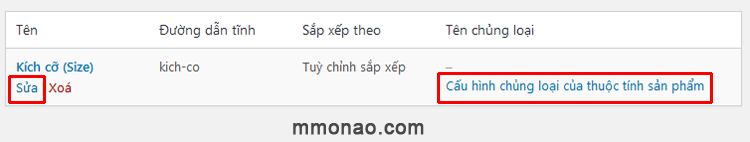
Sau khi thêm thuộc tính, bạn sẽ thiết lập các giá trị cho thuộc tính. Rê chuột vào thuộc tính vừa tạo -> Bấm vào chữ Sửa bên dưới tên thuộc tính hoặc bấm vào dòng Cấu hình chủng loại của thuộc tính sản phẩm ở bảng quản lý thuộc tính.
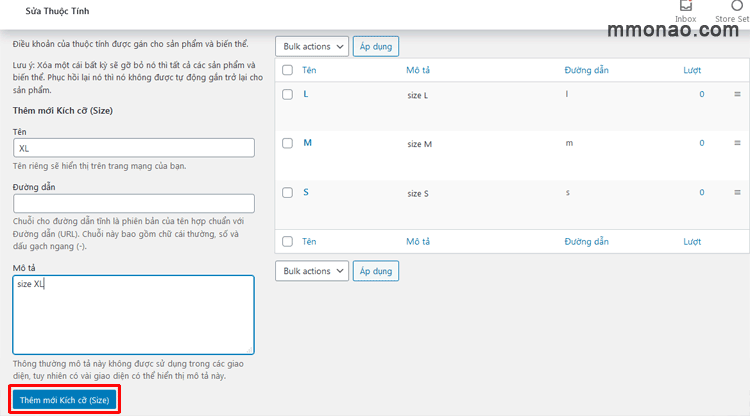
Trong Bảng quản lý Sửa thuộc tính của thuộc tính mà bạn muốn sửa, chúng ta tạo các giá trị cho thuộc tính cũng như cách tạo thuộc tính.

Ví dụ: mình bán quần áo thì mình tạo thuộc tính Kích cỡ (Size) cho sản phẩm. Sau đó mình thêm các giá trị kích cỡ S, M, L, XL cho thuộc tính Kích cỡ (size).
3.2 Cài đặt thuộc tính và các giá trị biến thể của thuộc tính cho sản phẩm
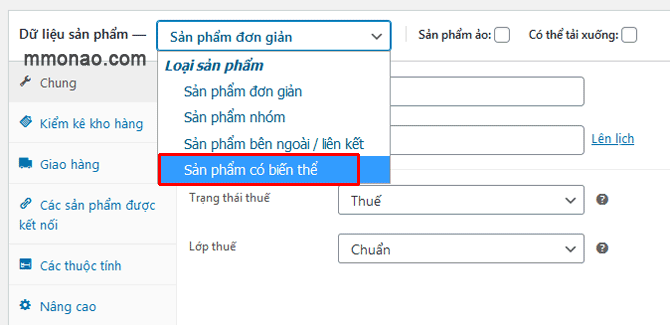
Bây giờ chúng ta quay lại mục Sản phẩm (Bạn có thể Thêm sản phẩm mới hoặc sửa lại sản phẩm đã thêm). Sau đó vào mục Dữ liệu sản phẩm -> chọn Sản phẩm có biến thể

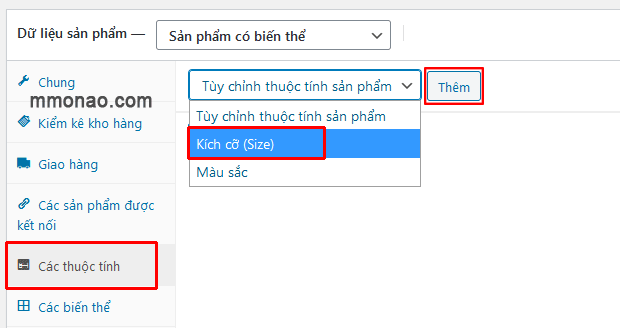
Tiếp theo chọn mục Các thuộc tính, chọn thuộc tính mà bạn đã thiết lập trước đó -> Bấm nút Thêm

Giao diện mới hiện ra như bên dưới:

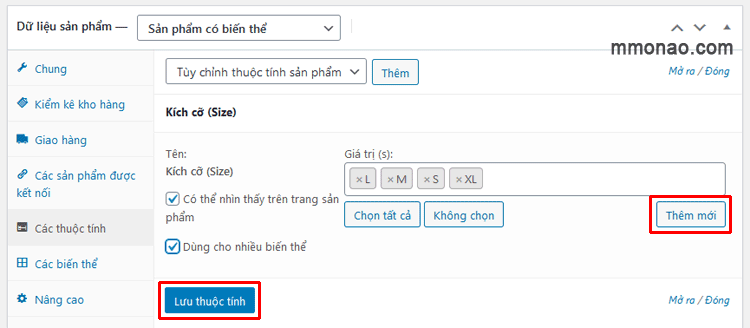
ở ô Giá trị (S): Bạn thêm vào các giá trị đã tạo trước đó của thuộc tính mà sản phẩm bạn đang đăng có. Nhớ tích chọn Dùng cho nhiều biến thể. Bạn có thể thêm giá trị mới cho thuộc tính ở đây bằng cách: Bấm nút Thêm mới để tạo thêm giá trị mới cho thuộc tính.
Ví dụ: mình chọn các giá trị L, M, S, XL cho thuộc tính Kích cỡ (Size) ở ô Giá trị (S) như hình trên. Mình sẽ bấm Thêm mới để thêm giá trị XXL cho thuộc tính Kích cỡ (Size) vì thấy còn thiếu size XXL.
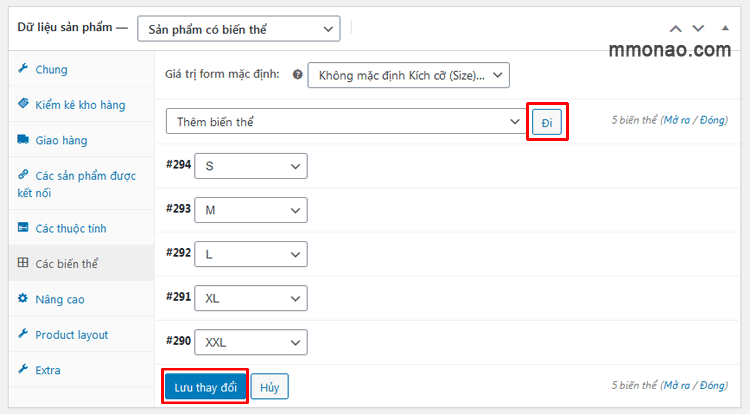
Nhớ bấm vào Lưu thuộc tính. Sau đó, chuyển qua phần Các biến thể, Phần Thêm biến thể các bạn bấm vào nút Đi 5 lần để tạo ra 5 biến thể S, M, L, XL, XXL:

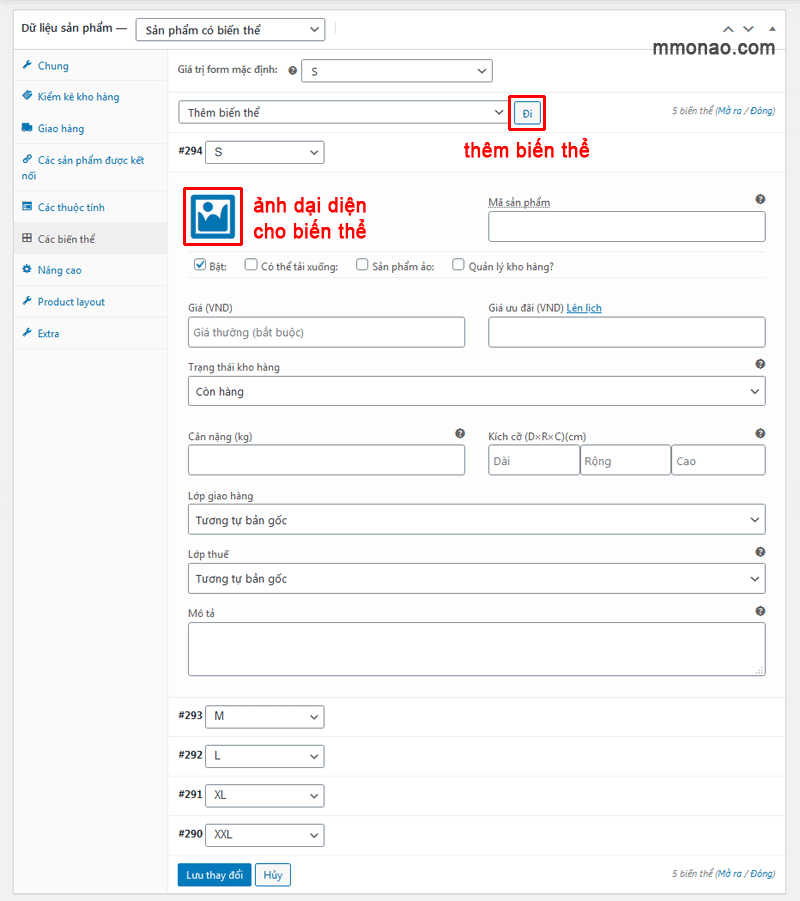
Sau đó các bạn thiết lập thông tin chi tiết sản phẩm cho mỗi biến thể đó. Rê chuột vào dòng biến thể và nhấn vào để bảng cài đặt thông tin sản phẩm cho biến thể đó hiện ra.

Giá trị form mặc định: chọn một giá trị của thuộc tính để hiển thị mặc định hoặc bạn có thể chọn là không có mặc định.
Như hình trên, bạn thấy mỗi biến thể đều có thể cài đặt ảnh đại diện, mã sản phẩm, giá cả, kích thước, trọng lượng,… Làm tương tự cho các biến thể tiếp theo. Cuối cùng nhấn nút Lưu thay đổi và cập nhật sản phẩm.
Dưới đây là kết quả được thể hiện trên trang sản phẩm:

Như vậy, chúng ta đã tìm hiểu xong về Cách đăng sản phẩm có thuộc tính trong plugin WooCommerce.
4. Tạo sản phẩm bên ngoài / liên kết trong WooCommerce
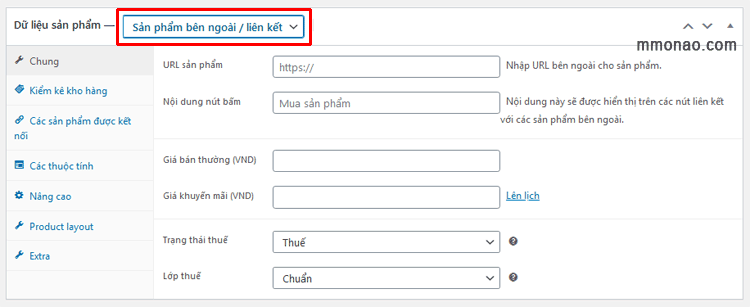
Bạn vào Sản phẩm -> Thêm sản phẩm (hoặc bạn có thể chỉnh sửa sản phẩm có sẵn). Trong mục Dữ liệu sản phẩm bạn chọn Sản phẩm bên ngoài / liên kết.

Ở bảng này, bạn thiết lập với các nội dung sau:
- URL sản phẩm: Đường liên kết bên ngoài của sản phẩm
- Nội dung nút bấm: tên nút bấm hiển thị ra trên trang sản phẩm.
- Giá bán thường (VND) (Regular price): Đây là giá bán bình thường của sản phẩm.
- Giá khuyến mãi (VND) (Sale price): hãy nhập giá sau khi đã được khuyến mãi vào đây.
- Trạng thái thuế (Tax status): Xác định có hay không toàn bộ sản phẩm phải chịu thuế hay chỉ tính thuế cho phí vận chuyển.
- Lớp thuế: phần này được cài đặt tại WooCommerce -> Cài đặt -> Thuế
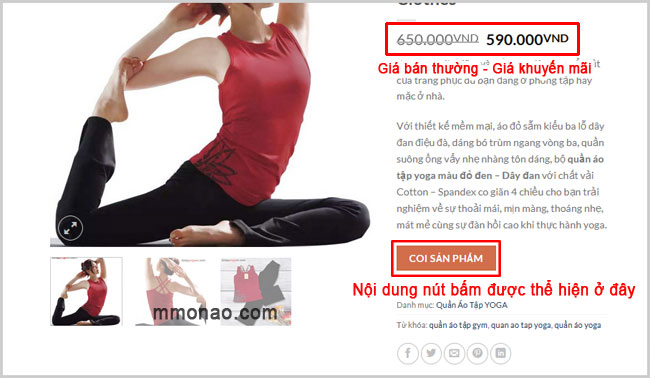
Xem cách thể hiện của trang chi tiết sản phẩm:

Như vậy là bây giờ bạn đã tạo được một sản phẩm bên ngoài rồi, khi khách bấm vào nút Coi sản phẩm thì nó sẽ dẫn ra liên kết ngoài trang website của bạn.
5. Thêm nhóm sản phẩm
Sản phẩm nhóm trong WoocComerce bao gồm một tập hợp nhiều sản phẩm. Các sản phẩm này thường được nhóm lại vì chúng thường được mua cùng nhau hoặc được nhóm lại với mục đích khuyến mãi. Khi người dùng mua sản phẩm nhóm, họ sẽ mua cả nhóm đó hoặc chọn mua vài cái trong cả nhóm.
Trước tiên, chúng ta cần tạo ra một sản phẩm nhóm. Sản phẩm nhóm cũng là sản phẩm bình thường. ví dụ mình tạo 1 sản phẩm nhóm bao gồm: 1 thảm tập và 1 gạch tập.

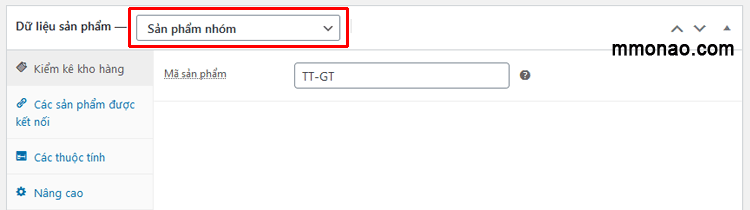
Kéo xuống phần dữ liệu sản phẩm, bạn chọn Sản phẩm nhóm. Mã sản phẩm bạn nhập mã sao cho bạn dễ quản lý tất cả các sản phẩm của bạn.

Tiếp theo chúng ta thêm các sản phẩm vào nhóm. Ở phần Dữ liệu sản phẩm, bạn chọn Các sản phẩm được kết nối. Trong ô các sản phẩm theo nhóm, bạn chọn các sản phẩm đã được đăng lên website mà bạn muốn nhóm lại. Gõ tên để tìm sản phẩm bạn muốn và chọn nó.

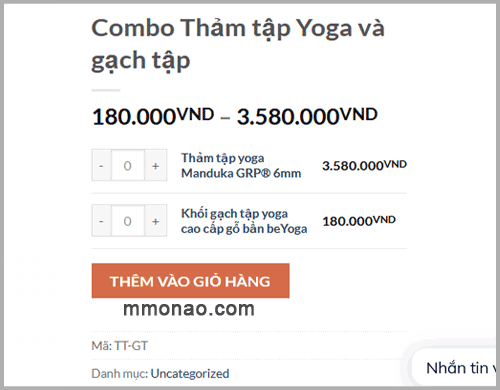
Cài đặt xong, chúng ta xem sản phẩm nhóm trên website được thể hiện như thế nào:

Như hình trên, bạn sẽ thấy nó sẽ cho khách hàng chọn số lượng mua, cái nào khách không cần có thể đặt số lượng là 0 và khi khách hàng bấm vào sản phẩm nào thì nó sẽ hiện thông tin chi tiết của sản phẩm đó.
6. Tạo sản phẩm ảo và sản phẩm có thể tải xuống
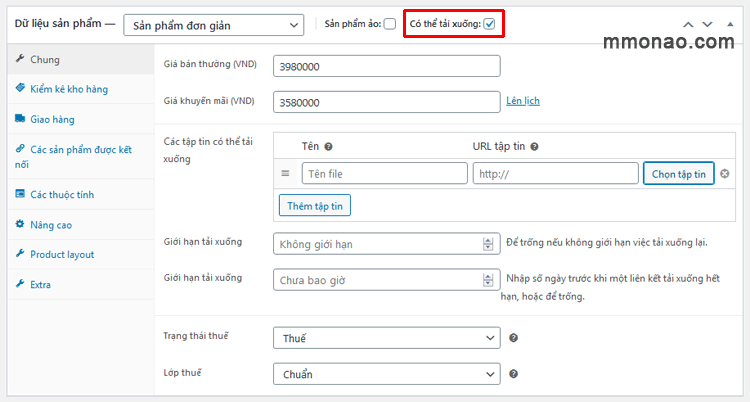
Bạn tạo bằng cách vào Sản phẩm -> Thêm Mới -> Kéo xuống phần Dữ liệu sản phẩm -> chọn Sản phẩm đơn giản. Ngay bên cạnh, bạn sẽ thấy 2 chức năng: sản phẩm ảo và sản phẩm có thể tải xuống

Sản phẩm ảo (Virtual Product): Để thêm một sản phẩm ảo (virtual product), tất cả những gì bạn phải làm là đánh dấu chọn Sản phẩm ảo (Virtual).
Có thể tải xuống (Downloadable Product): Chỉ cần đánh dấu chọn Có thể tải xuống (Downloadable) để xác định đó là một sản phẩm để tải về. Bạn sẽ có thể xác định đường dẫn cho nó để tải về và giới hạn số lượt tải về mà một người có thể tải. Khi không giới hạn số lượt tải, hãy để chỗ Giới hạn tải xuống trống.

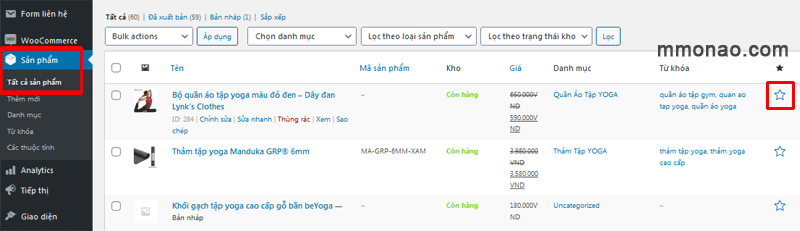
7. Quản lý sản phẩm
Bạn có thể xem và quản lý tất cả sản phẩm bằng cách vào Sản phẩm (Products) -> Tất cả sản phẩm. Ở đây bạn có Chỉnh sửa, xóa, Sao chép một sản phẩm. Bạn có thể xử lý cùng lúc bằng cách tích chọn nhiều sản phẩm.

- Để nhân bản một sản phẩm, rê chuột lên sản phẩm và nhấn nút Sao chép (Duplicate). WooCommerce sẽ tạo một sản phẩm nháp cho bạn. Nó rất hữu ích nếu bạn có nhiều sản phẩm giống nhau để bán!
- Bạn có thể chọn sản phẩm để làm nổi bật. Nhấn icon ngôi sao Star. Sản phẩm nổi bật (Featured products) có thể được hiển thị ngay tại trang chủ hoặc được thêm vào bài viết bằng một dòng code nhỏ.
- Để xóa một sản phẩm nhấn vào nút Thúng rác (Trash) bên dưới Tên sản phẩm (Product Name) khi bạn di chuột qua nó.
Lời kết
WooCommerce cho phép bạn tạo nhiều loại sản phẩm khác nhau từ sản phẩm đơn giản, sản phẩm thuộc tính cho đến sản phẩm ảo và có thể tải xuống. Bên cạnh đó, bạn có thể nhóm các sản phẩm lại để bán thay vì bán riêng từng cái. Nếu bạn là dân làm tiếp thị liên kết (affiliate), bạn có thể đăng các sản phẩm liên kết.
Sau khi đăng sản phẩm lên website, bạn có khách hàng muốn mua và cần giao hàng. Hãy tham khảo bài viết sau để biết cách cài đặt tính phí giao hàng trong WooCommerce nhé.
Hy vọng thông qua bài viết này, bạn đã hiểu được cách đăng các loại sản phẩm mà bạn muốn lên website WordPress thông qua plugin WooCommerce. Chúc các bạn thành công!