03 Apr

Vài lưu ý trước
Bài viết này chủ yếu là phần lý thuyết về việc loại bỏ chặn hiển thị CSS. Nó có ích nhất cho những ai làm lập trình web, viết giao diện tối ưu cho tốc độ hơn.
Nếu bạn đơn thuần đang sử dụng các CMS sẵn có như WordPress, bài viết này không cung cấp các plugin cụ thể để bạn tối ưu, nhưng nó cũng có ích để bạn hiểu cơ chế căn bản. Nếu thuộc dạng người dùng này mẹo để giảm các CSS chặn hiển thị đó là:
- Chọn theme tối ưu cho tốc độ hoặc ít nhất là chọn theme từ những nhà cung cấp uy tín
- Hạn chế sử dụng plugin và chỉ sử dụng plugin chất lượng (mã sẽ được viết tốt hơn)
- Sử dụng các công cụ tạo critical CSS và trì hoãn tải các CSS không quan trọng (hầu hết các plugin chuyên tăng tốc như WP-Rocket, Swift Performance đều tích hợp sẵn tính năng này)
OK, giờ chúng ta sẽ đi vào chủ đề chính.
CSS chặn hiển thị trang là gì?
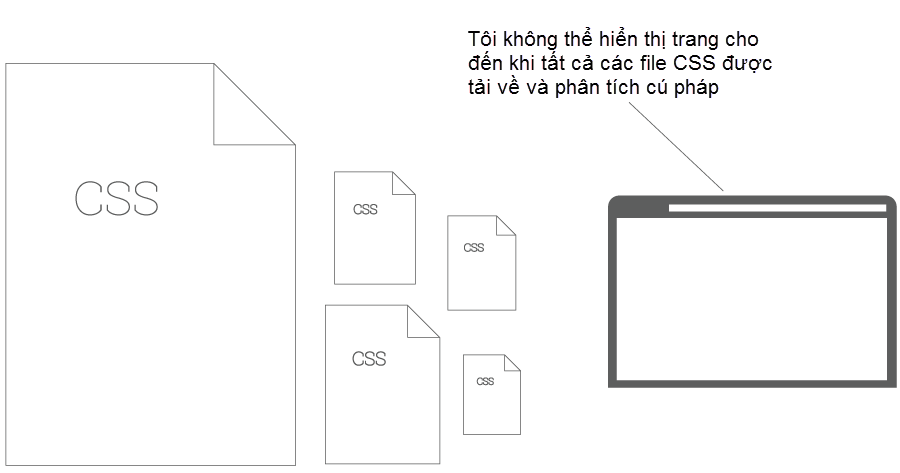
- CSS chặn hiển thị trang (render) làm website bị chậm hiển thị.
- Mọi file CSS của bạn đều làm trang bị trì hoãn (delay) hiển thị (dù ít dù nhiều).
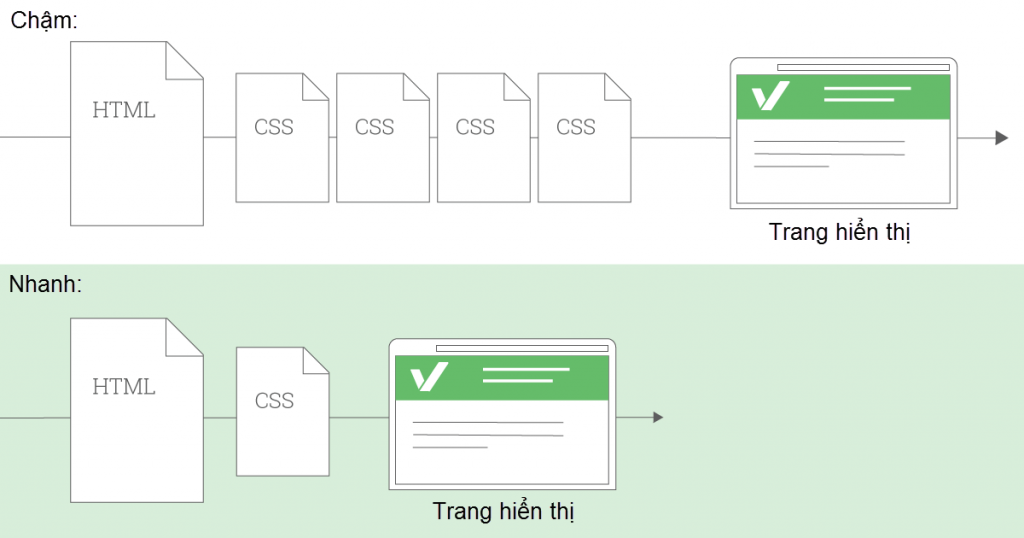
- File CSS của bạn càng lớn (về mặt kích cỡ), thời gian để trang hiển thị càng lâu.
- Bạn càng có nhiều file CSS (về số lượng), thời gian để hiển thị trang càng lâu.

Tại sao CSS chặn hiển thị trang lại không tốt

CSS chặn hiển thị (render blocking) làm cho trang tải chậm.
Không thành vấn đề là hiện bạn kiếm được bao nhiêu tiền từ trang web của mình, nếu tốc độ trang web nhanh hơn nó sẽ giúp bạn kiếm được nhiều hơn nữa. Ví dụ:
- Quảng cáo Adsense giúp trang kiếm được nhiều tiền hơn nếu quảng cáo được hiển thị trên trang nhanh hơn và dài hơn.
- Các trang thương mại điện tử (e-commerce) kiếm được nhiều tiền hơn bằng cách giảm tỷ lệ người mua rời bỏ giỏ hàng và cung cấp trải nghiệm người dùng tốt hơn, đồng thời giảm sự bực bội.
Làm thế nào để loại bỏ CSS chặn hiển thị?
- Gọi đúng file CSS của bạn
- Giảm số lượng file CSS trong đường dẫn quan trọng (critical path)
- Nói chung cần sử dụng ít CSS về mặt tổng thể
Bài viết này sẽ thực sự đi sâu vào từng lựa chọn trên và bao gồm cả các cách thức để bạn tự làm, các mẹo hữu ích (handy tips) để hướng dẫn nhà thiết kế hoặc người quản trị web làm điều đó cho bạn, và minh họa vấn đề đủ để bạn hiểu rõ từng giải pháp.
Chúng tôi sẽ bắt đầu với phần dễ nhất trong các giải pháp…Gọi đúng file CSS là quy tắc được khuyến nghị bởi Google.
1. Làm thế nào để gọi đúng CSS
CSS có thể được gọi bằng nhiều cách thức khác nhau từ trang web của bạn, nhưng một số cách thức là hoàn toàn sai lầm trong thế giới di động hiện đại và cần tốc độ cao.
Bên dưới đề cập đến hai sai lầm trong việc gọi file CSS của bạn.
- Sử dụng @import để gọi các file css
- Nhãn css có điều kiện không chính xác
Sử dụng @import và nhãn dán css không chính xác gây ra vấn đề chặn hiển thị, và chúng có thể giải quyết được dễ dàng, hãy tìm hiểu nó kỹ hơn bên dưới.
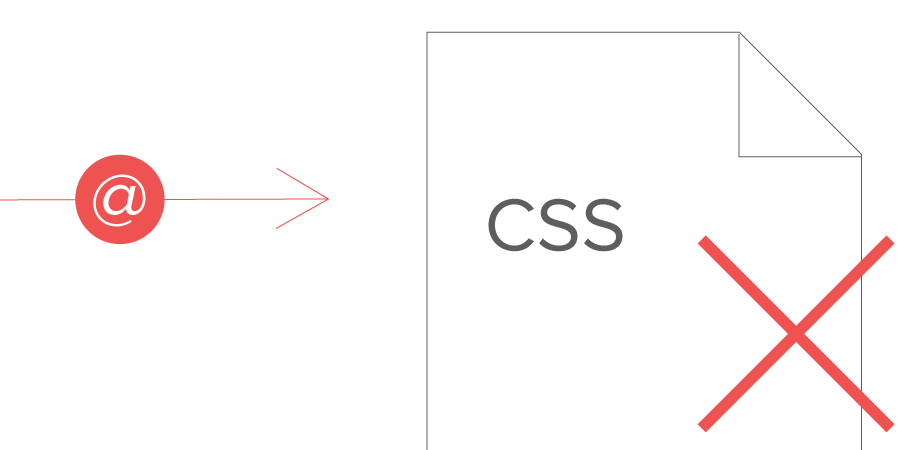
Không sử dụng @import để gọi CSS

Vấn đề: Phương thức gọi CSS này không tốt bởi vì nó làm tăng thời gian tải CSS của bạn trước khi trang của bạn có thể hiển thị.
Giải pháp: Xác định các vị trí @import và thay thế chúng.
Phát hiện: Sử dụng công cụ trực tuyến để làm việc này, chẳng hạn như: https://varvy.com/pagespeed/. Ở cột bên trái có một (trong các) mục là “Avoid @CSS import”. Nếu bạn thấy dấu check màu xanh nghĩa là không có vấn đề gì về @import. Nếu vấn đề được tìm thấy bạn sẽ có dấu “x” màu đỏ để báo hiệu.
Chi tiết: CSS import trông giống như thế này và sẽ thường được đặt ở gần phần đầu tệp tin.
@import url("style.css")
Thay vì gọi file CSS sử dụng phương thức @import, tốt hơn là giữ các file CSS bổ sung trong một file (bạn copy và paste import CSS vào trong file CSS gốc). Nếu bạn không thể làm được điều đó vì một lý do nào đấy, bao gồm các file CSS này trong file HTML bằng cách sử dụng đoạn code sau…
<link rel="stylesheet" href="style.css">
Nhớ là thay thế “style.css” bằng tên file CSS của bạn.
Sử dụng nhãn dán CSS chính xác
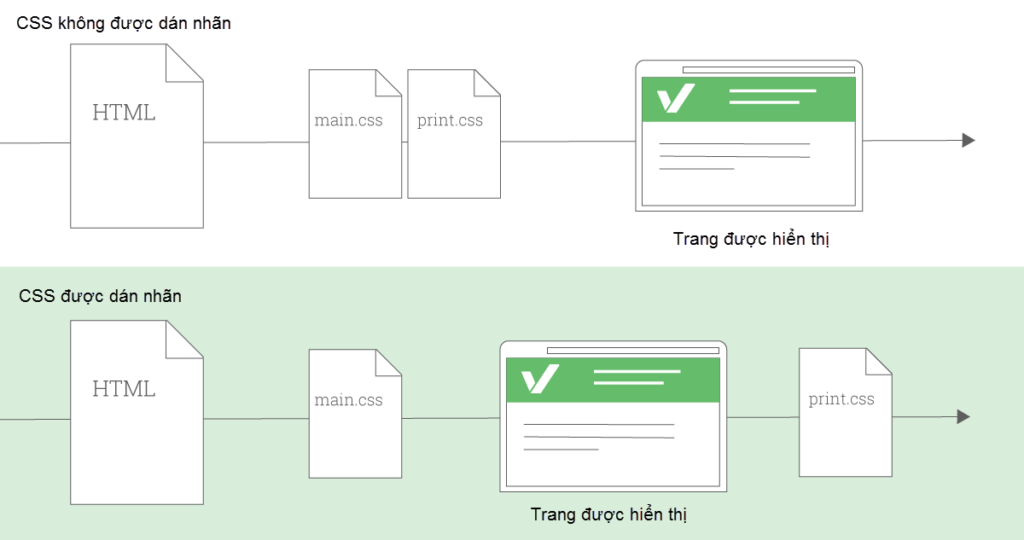
Vấn đề: Khi CSS không được dán nhãn chính xác, các trình duyệt mặc định tải tất cả file CSS trước khi render (hiển thị) trang.
Giải pháp: Nhờ việc dán nhãn các file CSS chính xác, trình duyệt sẽ biết không cần phải yêu cầu tất cả các file để bắt đầu hiển thị trang.
Nhận biết: Kiểm tra nội dung HTML của bạn và xem cách CSS của bạn được dán nhãn (được mô tả rõ hơn bên dưới).
Chi tiết: Một file CSS điển hình được gọi như dưới đây:
<link href="style.css" rel="stylesheet">
Trong đoạn code bên trên nó nói rằng “đây là một liên kết” và “liên kết là cho CSS của tôi”.
Bất kỳ CSS nào được gọi theo cách thức trên sẽ luôn luôn được tải trước bởi trình duyệt để render bất cứ điều gì trên trang web của bạn.
Giờ hãy xem ví dụ về file CSS mà nó không cần tải trước khi render trang, cụ thể là file CSS dùng để hướng dẫn in ấn…
<link href="print.css" rel="stylesheet" media="print">
Đoạn code trên nói rằng “đây là một liên kết”, “liên kết trên là cho CSS của tôi” và nó cũng nói rằng “CSS được dùng chỉ cho việc in ấn thôi”.
Vì CSS được dán nhãn là media=”print”, các trình duyệt hiện đại biết rằng file CSS này không cần thiết cho việc hiển thị trang. Hệ quả là, trình duyệt sẽ đặt ưu tiên thấp hơn cho file CSS như vậy. Nó sẽ vẫn tải file CSS, nhưng CSS đó không còn là vấn đề gây ra chặn hiển thị nữa.

Hãy xem một tình huống khác, ở đây chúng ta có một file CSS được sử dụng khi chiều rộng trang được chỉ định rõ:
<link href="other.css" rel="stylesheet" media="(min-width: 40em)">
Các trình duyệt hiện đại có thể hiểu rằng file CSS này được sử dụng trong một số tình huống và không được sử dụng trong một số tình huống khác, vì thế trình duyệt có thể lựa chọn không tải CSS này để hiển thị trang nếu nó thấy không cần thiết.
2. Sử dụng ít file CSS hơn trong các đường dẫn chính
Đường dẫn hiển thị chính chỉ là cách khác để nói về “các thứ mà trình duyệt phải làm trước khi hiển thị trang web của bạn”.
Nếu bạn đã dán nhãn chính xác file CSS như chúng ta vừa thảo luận ở trên, bạn đã bắt đầu công việc loại bỏ các file CSS khỏi đường dẫn quan trọng. Tuy nhiên vẫn có rất nhiều điều chúng ta có thể làm.
Để rõ ràng hơn, chúng ta đang thảo luận về các file CSS ở dạng như “main.css” và “page.css”, vân vân. Chúng ta nhấn mạnh vào các file CSS cụ thể, hơn là các đoạn code CSS được viết bên trong những file đó.
Mỗi file vật lý mà bạn có thể loại bỏ sẽ làm trang của bạn tải nhanh hơn.
Có hai cách cơ bản để làm giảm các file css:
- Kết hợp các file CSS
- Inline (nội tuyến) CSS
Kết hợp các file CSS
Vấn đề: Mỗi file CSS trang bạn sử dụng làm tốn thêm thời giản tải trang vì nó yêu cầu thêm file để gọi.
Giải pháp: Kết hợp các file CSS thành một file (hoặc hai tùy thuộc vào độ lớn thực tế của CSS).
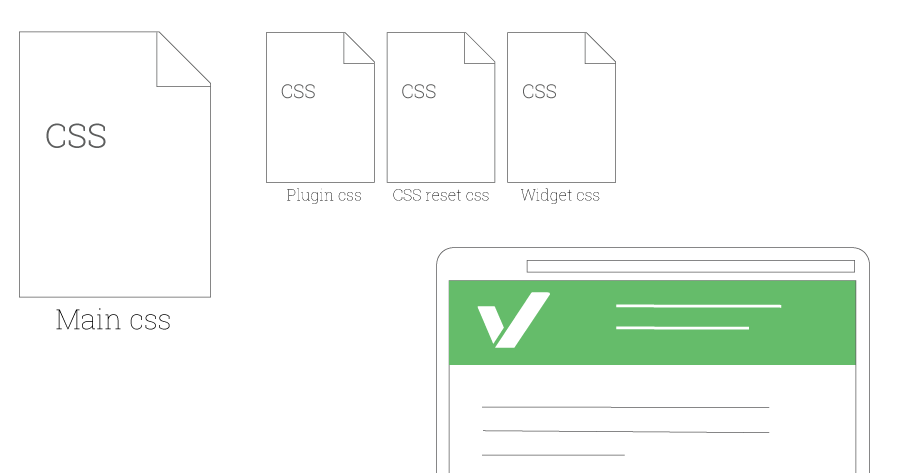
Chi tiết: Một trang web thường có một file CSS lớn và một vài file CSS “hỗ trợ”. Điều này xảy ra vì rất nhiều nguyên nhân, ví dụ như có thể một trang WordPress có CSS định dạng web trong một file CSS lớn, nhưng các widget và plugin bạn thêm vào có thể có các file CSS nhỏ liên kết với chúng mà được tải độc lập với CSS chính của bạn.
Điều này cũng xuất hiện trong các trang web tĩnh bởi vì nhiều người thiết kế web cho rằng sẽ tốt hơn khi chia các file CSS làm việc riêng biệt để công việc được dễ dàng hơn. Thật không may, điều này là nguyên nhân gây ra vấn đề lớn cho hiệu năng của website.

Thông tin tốt là việc có các file CSS tách biệt rất phổ biến, nên bạn có thể dễ dàng có được cải tiến về tốc độ so với đối thủ bằng cách tập trung hơn vào vấn đến này. Sự khác biệt giữa việc phải tải ít file CSS so với nhiều CSS thường có thể giúp bạn tiết kiệm được một giây thời gian tải trang.
Thậm chí điều còn quan trọng hơn cả thời gian tiết kiệm được là: trong thực tế, việc giảm sự phức tạp của CSS cho phép những cái khác tải nhanh hơn. Nếu bạn kiếm tiền từ Adsense, quảng cáo của bạn sẽ hiển thị nhanh hơn (vì chúng không còn phải cạnh tranh với các file CSS để tải). Nếu bạn muốn cho người dùng trải nghiệm tốc độ cao nhất trong các cửa hàng thương mại điện tử của mình, một lần nữa, hãy giảm số lượng các file CSS.
Nói cách khác, khi bạn nghĩ về việc làm tốc độ trang nhanh hơn, mọi sự phức tạp được loại bỏ cho phép không chỉ “x” giây bạn tiết kiệm được mà còn cho phép các thành phần khác trên trang có hiệu năng tốt hơn.
Làm thế nào để kết hợp các file CSS
Để kết hợp CSS, bạn phải copy CSS từ một file CSS và paste nó vào file khác. Một khi bạn làm điều này, bạn cần loại bỏ các lời gọi CSS trước đây (file dùng copy).
Trong hình trên chúng tôi lấy nội dung trong file “other.css” và “third.css” và đưa nó cả vào trong file “main.css”. Nhờ làm vậy, chúng tôi chuyển từ việc trang web yêu cầu ba file CSS để hiển thị thành việc trang chỉ cần gửi yêu cầu cho một file CSS để hiển thị.
P/S: Nếu bạn đang dùng WordPress, plugin Autoptimize là ứng cử viên tốt trong nhiệm vụ gộp nén CSS, nó thậm chí có thể tạo critical CSS miễn phí.
Inline các file CSS
Vấn đề: Mỗi file CSS trang web bạn sử dụng làm tốn thêm thời gian tải trang vì nó yêu cầu thêm lời gọi bổ sung file.
Giải pháp: Loại bỏ một file CSS bằng cách thay thế nó và chèn thẳng trong mã HTML.
Chi tiết: Sử dụng thẻ style trong HTML, các chỉ dẫn CSS được đưa vào bên trong file HTML thay vì sử dụng các file CSS ngoài (external CSS file)
Làm thế nào để inline CSS
Để inline CSS, bạn phải copy mã CSS từ một file CSS và paste nó chính xác vào file HTML (điều này chỉ có thể làm được với các file CSS nhỏ, nếu không file HTML của bạn sẽ trở nên quá lớn). Một khi bạn làm điều đó, bạn cần phải loại bỏ các lời gọi file CSS cũ.

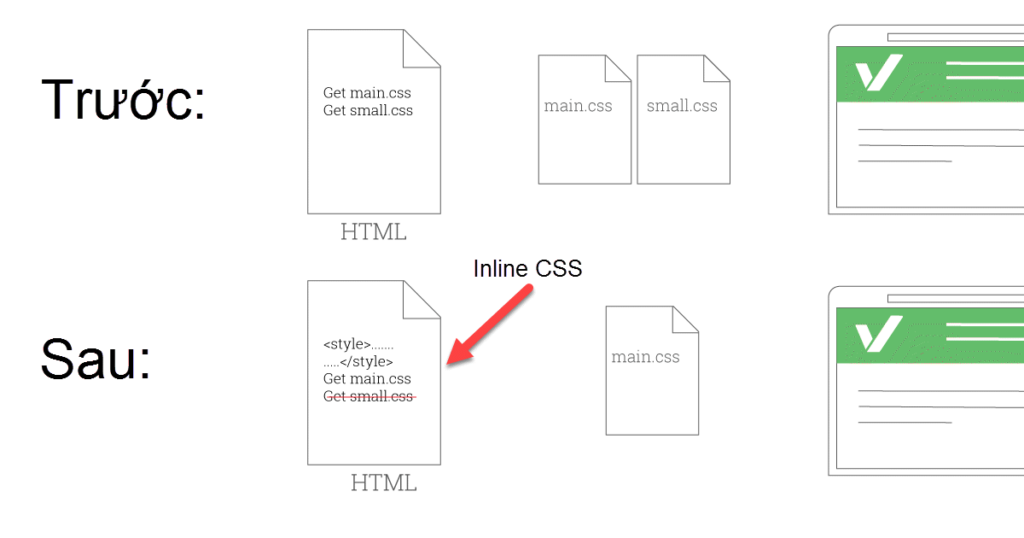
Trong ảnh trên chúng tôi lấy nội dung của file “small.css” và thay thế chúng bằng cách chèn vào trong file HTML. Bằng cách làm điều này, chúng tôi chuyển việc trang web yêu cầu hai file CSS thành việc chỉ yêu cầu một file CSS để tải.
Các CSS inline được đặt trong phần đầu của tài liệu HTML sử dụng thẻ style.
<style> .... CSS của bạn được đặt ở đây ..... </style>
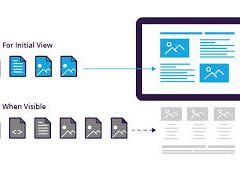
P/S: Trong WordPress, các CSS dùng để inline (nội tuyến) chính là các critical CSS – các đoạn mã CSS quan trọng nhất dành cho việc hiển thị nội dung thuộc màn hình đầu tiên.
3. Sử dụng ít CSS hơn về tổng thể
“Sử dụng ít CSS” là chuyện nói dễ hơn là làm.
Có một số lý do giải thích tại sao có nhiều CSS không hữu ích yêu cầu tải trong hầu hết các website.
- Các theme WordPress có thể tùy chỉnh có hàng tá CSS bổ sung không cần thiết
- Các framework đóng vai trò nền tảng hoặc bootstrap có ích, nhưng CSS không được căn chỉnh, tối ưu cho website cuối cùng
- Nói chung, ngày xưa, số lượng CSS không phải là điều cần phải lo lắng, vì thế các nhà thiết kế làm công việc của họ trở nên dễ dàng hơn qua việc sử dụng nhiều CSS hơn cần thiết
Dù lý do khiến CSS của bạn lớn là gì đi chăng nữa thì bạn vẫn cần tìm cách làm cho nó nhỏ hơn và thông minh hơn.
Thực tế
Nếu bạn viết CSS hoặc là một trong những người tham gia vào, bạn có thể giảm thiểu thời gian bằng cách chỉ thêm CSS khi cần thiết.
Tuy nhiên nhiều khả năng là bạn đã mua một giao diện hoặc thiết kế của người khác, và trong trường hợp này chỉ có giải pháp thực tế là nói với người thiết kế đã tạo ra CSS và yêu cầu một phiên bản nhẹ nhàng hơn.
Nếu bạn xem xét một giao diện hoặc thiết kế mới, bạn có thể tiết kiệm được thời gian và tiền bạc bằng cách đặt mục tiêu tối ưu hóa phân phối CSS là một trong các yêu cầu của dự án.
Các công cụ
Varvy có tạo một công cụ để kiểm tra phân phối CSS: https://varvy.com/tools/css-delivery/ để giúp mọi người kiểm tra xem CSS của họ được sử dụng như thế nào trên trang.
Cũng có công cụ xác định tốc độ trang: https://varvy.com/pagespeed/ dùng để xác định nhiều vấn đề CSS phổ biến.
Đào sâu hơn
Nếu bạn muốn học hỏi nhiều hơn về lý do và cách thức CSS ảnh hưởng đến tốc độ tải trang bạn có thể muốn tìm hiểu Mô hình Đối tượng CSS: https://varvy.com/performance/cssom.html
(Được dịch từ bài viết: Eliminate render blocking css – Tác giả: Patrick Sexton – Website: Varvy)