03 Apr

Chặn hiển thị (render) nghĩa là gì
Render nghĩa là trang web được kết xuất, hiển thị cho người dùng, vì vậy nếu điều gì đó làm chặn hiển thị (render-blocking), điều đó có nghĩa là nó làm cho trang không được hiển thị cho người dùng nhanh nhất trong khả năng.
Lưu ý nhỏ: bài viết này nói về JavaScript chặn hiển thị, không phải CSS chặn hiển thị (chúng là những cái rất khác nhau, mặc dù đều gây ra phiền toái làm trang web chậm hiển thị cho người duyệt web).
JavaScript chặn hiển thị
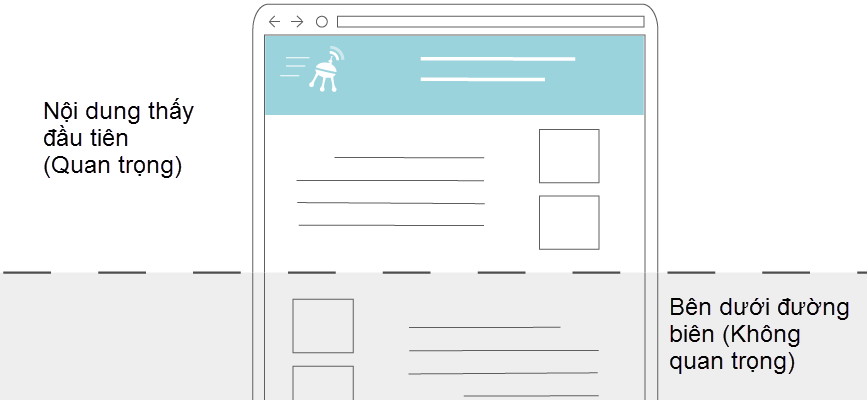
Google khuyến nghị loại bỏ hoặc trì hoãn JavaScript gây trở ngại cho việc tải phần nội dung của trang nằm trên màn hình đầu tiên (above the fold).
Màn hình đầu tiên có nghĩa là những gì mà người dùng thấy đầu tiên trên màn hình (chưa cần cuộn chuột, hoặc “vuốt vuốt”). Màn hình này có thể là điện thoại, iPad, máy bàn hoặc bất kỳ thiết bị nào người dùng sử dụng để xem trang web của bạn.

Thực hành này đã được sử dụng từ lâu bởi những người tìm cách tăng tốc trang web, nhưng nó vẫn còn mới mẻ với phần lớn những người quản trị, thiết kế web và có thể gây ra một chút nhầm lẫn, thậm chí có thể không biết làm thế nào.
Loại bỏ JavaScript chặn hiển thị không chỉ là có thể làm được, nó còn là yêu cầu của người dùng muốn tốc độ cao. Thậm chỉ nếu bạn chẳng quan tâm đến người dùng có kết nối internet chậm, bạn phải quan tâm đến thứ hạng của mình trên Google. Thứ hạng của bạn trên Google sẽ không ổn nếu bạn không tối ưu hóa vấn đề này. Đặc biệt nếu Google thấy trang web của bạn không tải thuận lợi trên một số thiết bị nhất định (điện thoại di động, máy tính bảng, vân vân) họ sẽ không đưa trang của bạn vào kết quả tìm kiếm, vì Google không muốn gửi người dùng đến một trang chậm chạp hoặc trang mà người dùng phải đợi rất lâu mới có được nội dung.
Làm thế nào để xác định được JavaScript chặn hiển thị
Bạn cần phải biết trang của mình đang tải cái gì. Có một số cách để làm điều này. Tôi gợi ý bạn nhìn sâu vào những gì trang đang tải bằng công cụ pagespeed: https://varvy.com/pagespeed/ để có cái nhìn tổng quan về các vấn đề của trang hoặc giao diện gặp phải. Để biết được các file cụ thể đang chặn hiển thị bạn phải sử dụng công cụ Google pagespeed insights. Công cụ này sẽ nói cho bạn biết chính xác những file nào đang chặn một trang cụ thể.
Làm thế nào để loại bỏ JavaScript chặn hiển thị
Một trong các thủ phạm phổ biến nhất về JavaScript chặn hiển thị, và cũng là một ví dụ rất tốt cho vấn đề này là jQuery – một tệp JavaScript được sử dụng bởi một tỷ lệ lớn trang web trên toàn cầu. Rất có khả năng là bạn đang sử dụng nó (nếu đúng vậy hãy tìm hiểu thêm công cụ của Varvy).
jQuery là một tệp khá nặng, trong thực tế nó có thể là file lớn nhất mà trang web của bạn cần tải để render (hiển thị) trang.
jQuery là một tệp JavaScript phổ biến, và thường được sử dụng để làm những việc rất đơn giản như là các kỹ thuật fade in (hiện ra dần dần) hoặc fade out (biến mất dần dần) cho ảnh. Thông thường không có lý do để tải jQuery trước khi bạn tải trang, nhưng phần lớn các trang web lại đang làm điều đó.
Nếu thành phần của website sử dụng jQuery nằm dưới màn hình đầu tiên thì bạn không có lý do gì để tải nó trước khi nó được dùng đến. Nếu bạn tải nó trước, bạn đang không làm theo hướng dẫn về tăng tốc trang và bạn làm cho người dùng phải chờ đợi.
Để sửa lỗi này, bạn cần phải thay đổi vị trí mà jQuery được gọi. Điều này được thực hiện trong HTML của trang web. Cách thức mà phần lớn các trang web hiện nay sử dụng là gọi jQuery ở trong phần đầu (nằm trong thẻ <head>) của tài liệu như được trình bày bên dưới:
<head> <meta name=description content="description here."/> <title>title here</title> <style> styles here </style> <script src="jquery.js"> </script> </head>
Nó gọi đến jQuery (một file khá lớn) và được tải xuống bởi trình duyệt trước khi bất cứ điều gì khác được hiển thị trên trang. Đây là điều không tốt. Điều này thực sự tệ hại nếu thứ mà bạn cần đến jQuery là không cần thiết cho phần nội dung thuộc màn hình đầu tiên như trong hình trên cho thấy.
Giải pháp không hoàn chỉnh thường được sử dụng
Thường thì lệnh gọi tới jQuery sẽ được loại bỏ khỏi phần đầu của tài liệu và chuyển xuống vị trí nào đó khác ở dưới sâu hơn của trang, vì để ở phần đầu là không cần thiết. Thật không may điều đó là không đủ.
<!-- những phần không cần đến jquery (hầu hết các trang web) nằm ở đây--> <script src="jquery.js"> </script> <!-- những phần cần đến jQuery nằm ở đây -->
Giải pháp thực sự/tốt hơn
Để hoàn toàn loại bỏ JavaScript khỏi tuyến render, nó cần phải được trì hoãn tải cho đến khi trang tải xong. Tôi có một hướng dẫn để làm điều này sử dụng các khuyến nghị của Google để trì hoãn hoàn toàn JavaScript.
Để làm điều này tốt bạn cần phải biết trang của bạn tải cái gì và tại sao nó lại tải những thứ ấy?
Bất cứ điều gì mà trang web của bạn gọi đến đều làm người dùng của bạn tốn thời gian. Nếu bạn không biết trang của mình yêu cầu điều gì, bạn cần phải thay đổi điều này. jQuery là một ví dụ tốt bởi vì nó rất phổ biến cũng như là file có dung lượng lớn (khoảng 100KB). Một kịch bản phổ biến là một trang web nhỏ chỉ khoảng 10KB đang gọi một file lớn như jQuery (cái tốn thời gian hơn mười lần so với chính bản thân trang web) để làm một nhiệm vụ khá là đơn giản như làm chữ hiện dần lên trên trang! Khi nhìn vào, bạn có thể có ý nghĩ này “zee, nó trông thật tuyệt!”, nhưng liệu nó có đủ tuyệt để làm người dùng tốn thời gian hơn mười lần để thấy trang của bạn? Bạn có thể dễ dàng có được hiệu ứng tương tự với CSS hoặc file JavaScript nhỏ hơn nhiều.
Tôi sử dụng jQuery làm ví dụ nhưng tôi không có ý nói rằng nó tệ hại. Điều tương tự cũng có thể được nói về những đoạn mã JavaScript thậm chí còn phổ biến hơn chẳng hạn như Google Analytics, hoặc JavaScript của bên thứ ba dùng để hiển thị widget hoặc chỉ đơn giản là các nút bấm mạng xã hội như Facebook, Twitter mà mọi người rất yêu thích.
Cần phải biết trang của bạn đang sử dụng những gì, và quyết định xem nó có đáng giá đề khiến người duyệt web phải chờ đợi không
- Công cụ pagespeed là cách hay để xem trang của bạn đang sử dụng cái gì.
- Để loại trừ JavaScript chặn hiển thị bạn phải trì hoãn tải nó.
P/S: Nếu bạn dùng WordPress, các plugin như Autoptimize và Async JavaScript là các lựa chọn tốt để loại bỏ các JavaScript chặn hiển thị, bao gồm cả jQuery khi cần thiết.
(Dịch từ bài viết: Render blocking javascripts – Tác giả: Patrick Sexton – Website: Varvy)