03 Apr

Các bước diễn ra trong quá trình trang web hiển thị là gì?
- Yêu cầu được thực hiện khi ai đó click vào một liên kết
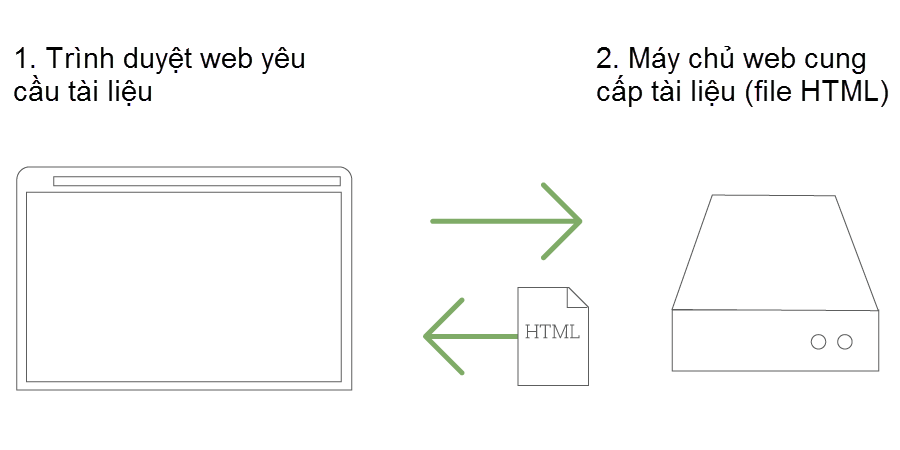
- Trang và các tài nguyên (file) của nó được tải về
- Trình duyệt sử dụng các tài nguyên của trang để xây dựng trang
- Trang sau đó được hiển thị (render) cho người dùng
Mỗi cái trong từng bước trên có nhiều thành phần và chi tiết, nhưng bốn bước đó là những yếu tố chính diễn ra để hiển thị trang web cho người dùng.
Bài viết này sẽ thảo luận từng cái trong mỗi bước trên để đưa ra được cái nhìn tổng quan về điều gì đã thực sự xảy ra khi một trang web hiển thị trên trình duyệt.
Về mặt kỹ thuật
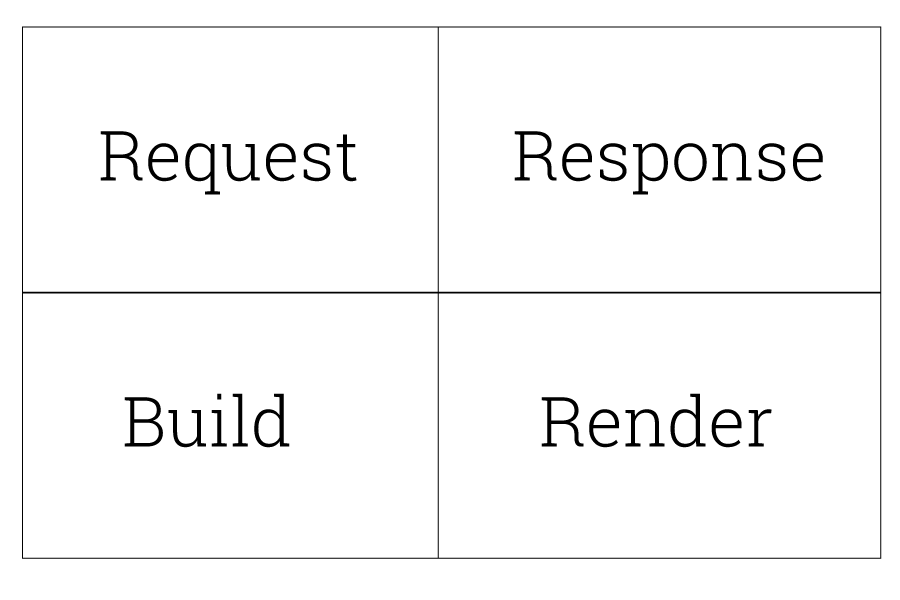
Bốn bước liệt kê ở trên thường được đề cập về mặt kỹ thuật dưới những thuật ngữ như:
- Yêu cầu (Request)
- Đáp ứng (Response)
- Xây dựng (Build)
- Xuất trang/Hiển thị (Render)

Mỗi bước này thường được thực hiện lặp lại nhiều lần trong khi tải trang.
Yêu cầu/Request
Trước khi chúng ta đi vào việc chuyện gì xảy ra khi một trang web nhận được yêu cầu, hãy xem điều gì ngay lúc ban đầu đã tạo ra yêu cầu đến một trang.
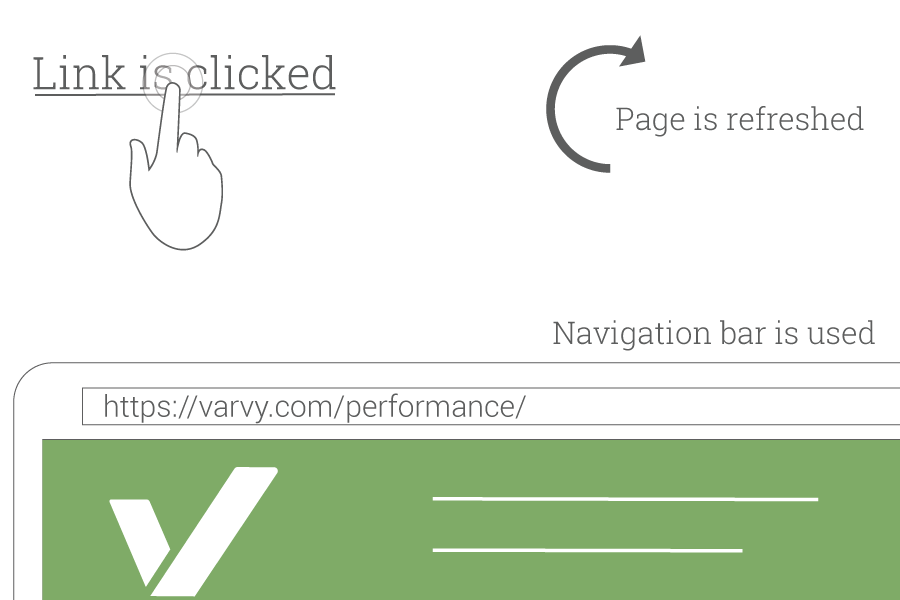
Cách thức phổ biến nhất để một trang web nhận được yêu cầu là khi một liên kết được ai đó click (link is clicked), nhưng yêu cầu cũng xuất hiện khi một trang được làm mới lại (F5/refreshed), hoặc khi một URL được nhập vào trong trình duyệt (navigation bar is used).

Thời điểm khi một trang web được yêu cầu còn được gọi là “bắt đầu điều hướng/navigation start”.
Về cơ bản đây là thời điểm khi mà toàn bộ quá trình hiển thị trang bắt đầu.
Tài liệu
Khi một liên kết được click, một yêu cầu tài liệu được thực hiện.

Tài liệu là file trang web, cái chỉ đơn giản là file dạng text. Nó được đặt trên một máy chủ web (web hosting).
File này thường có dạng “.html”, nhưng định dạng của file thực sự không phải là vấn đề. Điều quan trọng là một file dạng text được yêu cầu bởi trình duyệt web.
File nhận được yêu cầu sử dụng hệ thống gọi là HTTP.
Ở thời điểm này chúng ta không cần phải hiểu HTTP là gì vội, chúng ta chỉ cần biết rằng một trình duyệt web đã yêu cầu một tệp (file) từ máy chủ web.
Đáp ứng/Response
Máy chủ web sau đó gửi file cho trình duyệt web.
Đáp ứng được hiểu đơn giản là trình duyệt nhận được những gì mà nó đã yêu cầu.

Nếu đây là một trang web đơn giản (chỉ có HTML) thì giai đoạn yêu cầu và đáp ứng của việc tải trang sẽ hoàn thành.
Dù vậy, hầu hết các trang web có những thành phần như là hình ảnh, CSS và JS.
Chúng được gọi là các tài nguyên (resources) và để hiển thị được trang web, trình duyệt web cũng phải nhận được các tài nguyên của trang.
Phân tích cú pháp
Vậy làm thế nào một trình duyệt web biết được rằng một trang có cần bổ sung các tài nguyên hay không?
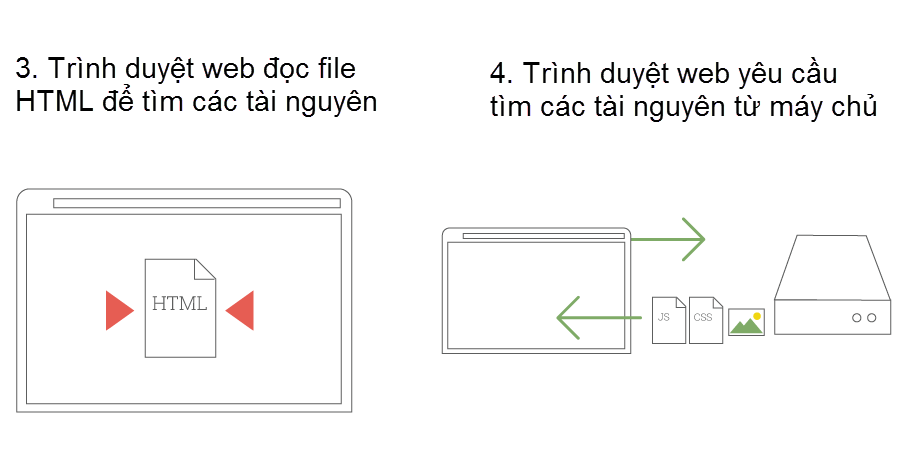
Một khi trình duyệt nhận được tài liệu (tệp HTML), nó đọc tài liệu đó.
Khi một máy tính đọc một file đang tìm kiếm điều gì đó, điều này được gọi là “parsing/phân tích cú pháp”

Trình duyệt web nhìn vào toàn bộ tài liệu HTML và tìm kiếm bất kỳ tài nguyên CSS, JS và hình ảnh nào được tham chiếu (referenced) trong trang.
Nếu các tài nguyên được phát hiện thấy trong HTML thì sau đó trình duyệt web sẽ yêu cầu từng tài nguyên này từ máy chủ web.
Các ảnh, CSS, và JS mà tài liệu HTML liên kết sẽ được tải xuống bởi trình duyệt.
Cách nó lựa chọn tải xuống các tài nguyên này và thứ tự tài nguyên được tải xuống hơi phức tạp một chút và sẽ được chúng tôi giải thích trong bài viết khác. Nếu bạn tò mò, hãy tham khảo bài viết về tuyến hiển thị quan trọng (critical rendering path).
Xây dựng trang/Build

Một khi trình duyệt web có được các tài nguyên cần thiết, nó có thể bắt đầu tiến hành xây dựng trang.
Cách một trình duyệt web xây dựng trang là thông qua kết hợp thông tin tìm thấy trong tài liệu (file HTML gốc) và thông tin được tìm thấy trong các tài nguyên.
Có ba bước cơ bản mà trình duyệt thực hiện để xây dựng trang.
- Xây dựng DOM
- Xây dựng CSSOM
- Xây dựng Cây Hiển Thị (Render Tree)
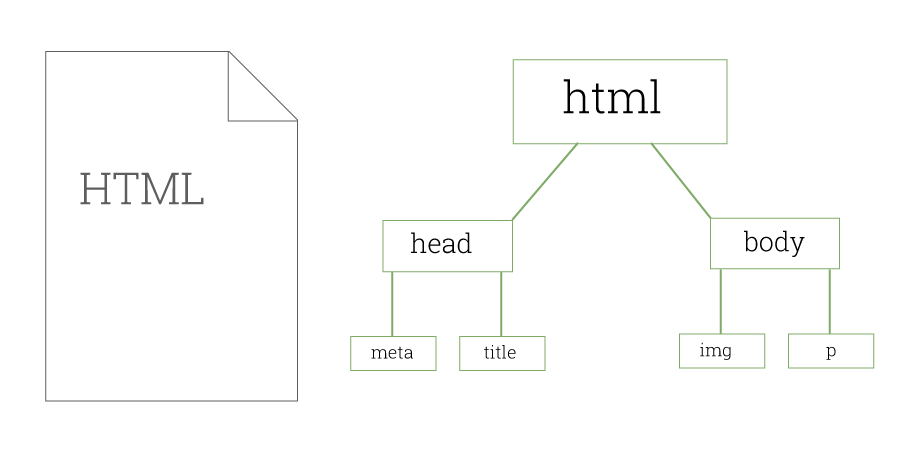
Xây dựng DOM

DOM là viết tắt của “Document Object Map/Bản đồ Đối tượng Tài liệu”. Nó về cơ bản là một bản đồ nơi mọi thứ được hiển thị trên trang theo dạng thức HTML. DOM đại diện cho điều HTML đang nói bằng cách ánh xạ trang theo cách quan hệ (relational manner).
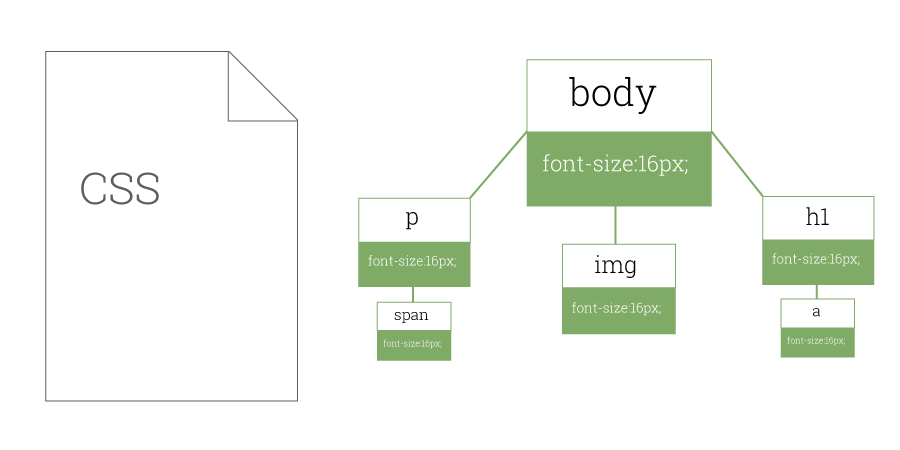
Xây dựng CSSOM

CSSOM là viết tắt của cụm từ “CSS Object Map/Bản đồ Đối tượng CSS”. Nó về cơ bản là một bản đồ của các style/định dạng cụ thể nào phải được áp dụng vào các phần khác nhau của trang web theo dạng thức CSS. Bản đồ CSSOM vạch ra cách thức mọi thứ nên được hiển thị bằng cách sử dụng style.
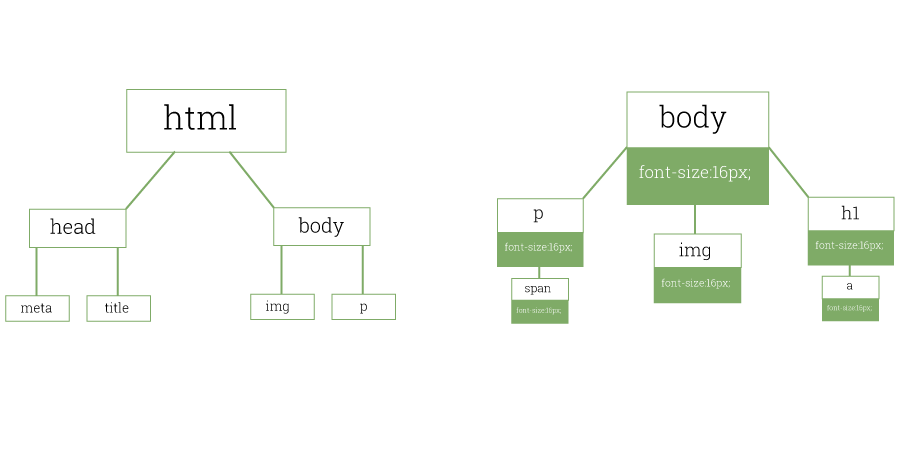
Xây dựng cây hiển thị (render tree)

Cây hiển thị về cơ bản đưa DOM và CSSOM kết hợp lại với nhau để tạo ra bản đồ đầy đủ về cách trang sẽ thực sự được bố cục và định dạng.
Render/Hiển thị
Sau khi tất cả các bước trên được thực hiện, cuối cùng cũng đến lúc trình duyệt có thể đưa ra điều gì đó lên màn hình rồi.
Có hai điều chính xảy ra ở đây…
- Bố cục/Layout
- Định dạng hoàn chỉnh/Paint
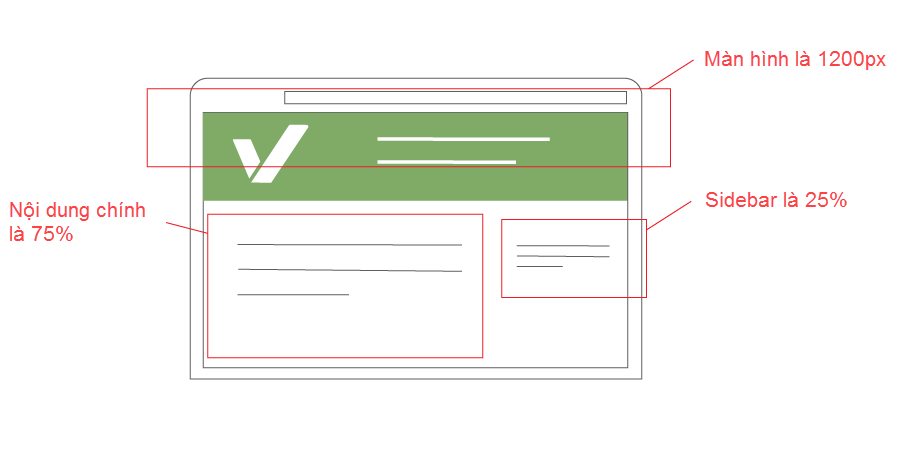
Bố cục

Trình duyệt ở thời điểm này đã biết cái gì cần phải hiển thị (DOM) và cách thức để hiển thị nó thế nào (CSSOM) và mối quan hệ giữa hai thứ này (cây hiển thị).
Cái mà nó không biết là kích cỡ để hiển thị mọi thứ và vị trí của những thứ này sẽ kết thúc tại đâu trên màn hình.
Một ví dụ của câu chuyện này có thể là vị trí của thẻ div được gọi là “sidebar/cột” với giả định 25% chiều rộng màn hình nằm ở phía tay phải.
Hừm, 25% của cái gì đây?
Phần này được gọi là bố cục (layout), và nó là vấn đề cơ bản nơi mà trình duyệt xác định mức độ lớn của màn hình là bao nhiêu và làm thế nào điều đó ảnh hưởng đến cách hiển thị trang.
Định dạng
Giờ tất cả tính toán đã thực hiện xong, trình duyệt có thể thực sự hiển thị điều gì đó trên màn hình.
Điều này được gọi là định dạng hoàn chỉnh (paint).
Trong bước cuối cùng này trình duyệt sẽ chuyển đổi mỗi điểm nút trong cây render thành các pixel thực sự trên màn hình của người duyệt web.
Đặt mọi thứ lại với nhau
Chúng ta đã chia tách quá trình hiển thị một trang web thành bốn phần…
- Yêu cầu
- Phản hồi
- Xây dựng
- Hiển thị
Trong bài viết kế tiếp, chúng ta sẽ xem xét từng bước này chi tiết hơn.
(Dịch từ bài viết How a webpage is loaded and displayed – Tác giả: Patrick Sexton – Website: Varvy)