03 Apr

Trong bài viết này tôi hướng đến mục tiêu tối đa hóa tốc độ tải ảnh tốt nhất có thể được. Đây là việc không thể không làm khi muốn tăng tốc website. Các trang sử dụng WordPress sẽ được hưởng lợi nhiều nhất, tuy nhiên các trang web sử dụng CMS khác cũng có thể thấy có ích vì bộ khung lý thuyết vẫn giống hệt nhau, chỉ công cụ là khác.
Tại sao tối ưu tốc độ tải ảnh lại quan trọng?
Ảnh chiếm phần lớn dung lượng của trang web, với mức độ dao động tùy từng website, và từng trang cụ thể trong chính website đó, và có thể lên đến 60 — 70% dung lượng toàn trang. (Một thống kê cho thấy, nói chung, tính trung bình ảnh chiếm khoảng 45% dung lượng website).
Ảnh trên web ở nhiều vị trí khác nhau, không chỉ ảnh minh họa cho bài viết chính, ảnh còn có các vai trò và ở các vị trí thường gặp khác như:
- logo của trang web
- banner của trang web
- ảnh nền (background)
- avatar của người bình luận
- icon
- vân vân
Tất cả những ảnh này đều làm gia tăng dung lượng và tăng số lượng kết nối, và hệ quả là làm tăng thời gian tải trang.
Những trang thương mại điện tử cũng thường sử dụng nhiều ảnh có dung lượng lớn do phải đáp ứng nhu cầu người mua xem được ảnh có chất lượng cao ở nhiều góc nhìn khác nhau.
Vậy làm thế nào để tối ưu tốc độ tải ảnh?
Để tối ưu hóa tốc độ tải ảnh, hiện các biện pháp sau được đồng thời sử dụng:
1. Sử dụng định dạng ảnh thích hợp
Có nhiều định dạng ảnh khác nhau như jpg, png, gif và svg, vân vân. Trong đó phổ biến nhất là jpg và png.
Ảnh trên website có nhiều kiểu, nhưng tựu trung lại có thể phân làm hai là ảnh thực và ảnh nhân tạo.
Ảnh thực nói nôm na là các ảnh bạn chụp bằng máy ảnh hay điện thoại, còn ảnh nhân tạo tức là các ảnh được tạo từ máy tính như là các icon, ảnh chụp màn hình.
Nhìn chung ảnh thực lưu dưới định dạng jpg thì tiết kiệm dung lượng hơn nhiều so với các định dạng khác, còn các ảnh do máy tính tạo các định dạng như png, svg thường tốt hơn.
P/S: Nếu chẳng may bạn có ảnh không đúng định dạng làm cho ảnh có dung lượng lớn bất thường, có nhiều công cụ online giúp bạn chuyển đổi định dạng. Chỉ cần tra cụm từ khóa kiểu như “convert png to jpg” (chuyển ảnh png sang jpg).
2. Up ảnh đúng kích cỡ
Sử dụng ảnh đúng kích cỡ là một trong các biện pháp giúp tăng tốc đơn giản nhất mà lại vô cùng hiệu quả.
Giống như câu tục ngữ “giết gà dùng dao mổ trâu” ý chỉ những việc đơn giản nhưng lại huy động nguồn lực quá lớn, có nhiều người có thói quen (đúng hơn là vô tình) up các ảnh lớn lên trang, trong khi kích thước ảnh thực sự sử dụng lại nhỏ hơn nhiều.
Chẳng hạn giao diện chỉ cần ảnh 800px nhưng lại up ảnh có kích cỡ lên đến 2000px. Tuy rằng có những trường hợp ngoại lệ thì bạn vẫn phải sử dụng ảnh kích cỡ lớn, thí dụ như ảnh sản phẩm để người mua hàng click vào xem cho rõ, nhưng trong phần lớn trường hợp thì không cần như vậy, ảnh chỉ nên có kích cỡ phù hợp với viewport (khung nhìn trình duyệt) mà thôi.
Chỉ cần giảm một nửa kích cỡ ảnh, dung lượng có thể giảm đi đến bốn lần. 2 ảnh bên dưới giống nhau, nhưng kích cỡ khác nhau làm dung lượng chênh lệch rất lớn.
Với ảnh kích cỡ tối ưu chỉ có dung lượng 21KB (chưa nén) — chiều rộng 300px:

3. Nén ảnh
Các ảnh jpg, png, gif, vân vân có thể được nén để giảm dung lượng ảnh. Có hai kiểu nén là nén không mất chất lượng và có mất chất lượng.
Nén mất chất lượng giảm được nhiều dung lượng hơn nhưng cái giá phải trả là chất lượng ảnh bị suy giảm. Trong phần lớn trường hợp tôi khuyên các bạn chỉ sử dụng biện pháp nén ảnh không mất chất lượng để đảm bảo tính thẩm mỹ, và tránh trường hợp “lỡ tay”.
Trong trường hợp bạn thích siêu nén, hãy thử nghiệm ngẫu nhiên vài chục bức ảnh để tìm được điểm cân bằng giữa chất lượng suy giảm và dung lượng tiết kiệm được. Ngoài ra khi sử dụng các kiểu nén mất chất lượng nên tìm các plugin có khả năng backup để có thể khôi phục lại ảnh gốc khi cần.
4. Sử dụng ảnh WebP
Ảnh WebP là định dạng ảnh mới do Google phát triển từ quãng năm 2011, bản thân nó cũng là một dạng ảnh nén. WebP là định dạng ảnh có khả năng tiết kiệm dung lượng tốt nhất hiện nay với khả năng nén tốt hơn các phương pháp hiện có đến 20 — 30%. Tuy nhiên nhược điểm là không sử dụng được trên một số trình duyệt, thí dụ như Safari (trình duyệt của mặc định của iPhone, trong khi sản phẩm này rất phổ biến) nên dẫn đến hệ quả là người ta phải sử dụng song song cả hai định dạng ảnh. Vấn đề đang bàn tôi sẽ đề cập chi tiết sau.
5. Tích hợp CDN
Mạng CDN giúp tải ảnh cho người dùng từ máy chủ gần nhất, qua đó làm giảm rất nhiều độ trễ. Ảnh lưu ở host gốc tại Hoa Kỳ có thể được tải qua CDN có PoP ngay tại Việt Nam. Tốc độ nhờ vậy gia tăng đáng kể.
Một số dịch vụ CDN ảnh chuyên dụng còn tích hợp nhiều tính năng đồng thời như nén, thay đổi kích cỡ, định dạng, vân vân.
CDN là một trong những cột trụ quan trọng nhất không chỉ cho việc tải ảnh, mà còn là các nội dung tĩnh khác như CSS và JS. Đóng góp của CDN trong việc tăng tốc độ website nói chung là rất quan trọng.
So sánh tốc độ tải ảnh khi không có CDN và có CDN:So sánh tốc độ tải ảnh khi có CDN và không có CDN
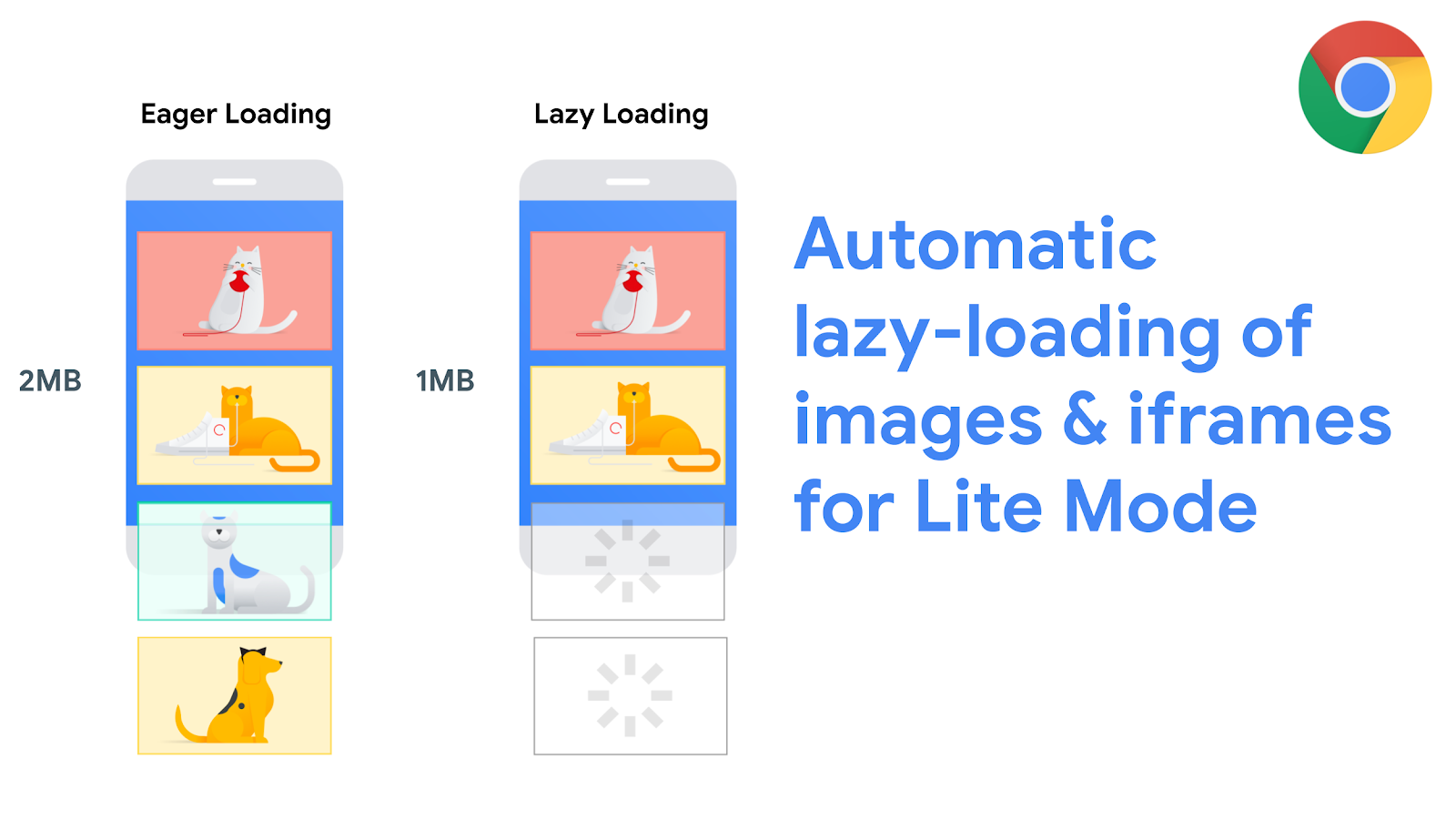
6. Sử dụng Lazy load
Đây không phải là biện pháp tăng tốc độ ảnh về mặt bản chất, nó thực tế là việc ngăn không cho tải ảnh khi ảnh không nằm trong khung nhìn của người dùng.
Có rất nhiều trang phong phú ảnh, và ảnh không chỉ nằm trong màn hình đầu tiên mà còn có rất nhiều ảnh bên dưới. Khi đó lazy load làm một việc đó là trì hoàn tải các ảnh ở bên dưới đó (vì người dùng chưa kéo đến) và ưu tiên hiển thị nội dung thuộc màn hình đầu tiên (above the fold) mà thôi. Chỉ khi người xem kéo tới phần đó (hoặc cách đó một ngưỡng nhất định) thì ảnh mới được tải.
Có điểm cần lưu ý là Lazy load chỉ mượt trên mạng kết nối ổn định và dung lượng một bức ảnh không quá lớn (khoảng 100 KB/bức. Nhìn chung không nên triển khai lazy load ảnh trên di động.
Nếu một trong hai điều kiện trên không đạt được, sẽ xảy ra hiện tượng “trễ”, tức là người dùng kéo đến phần có ảnh rồi mà ảnh vẫn chưa tải hết và tải rất chậm, có khả năng cao làm người dùng khó chịu.
7. Sử dụng cache phía trình duyệt để lưu ảnh
Có những ảnh lặp lại giữa các trang, thí dụ như ảnh logo, banner, ảnh nền, icon. Với những ảnh đó nếu thực hiện cache phía trình duyệt (hay còn gọi là lưu vào bộ nhớ đệm trình duyệt), thì kể từ lần xem sau, người dùng không phải tải các ảnh đó nữa, mà sử dụng ảnh lưu tại cache trình duyệt họ đang dùng.
Thao tác thiết lập cache trình duyệt rất đơn giản. Hầu hết các plugin cache của WordPress cũng tích hợp sẵn tính năng này bên trong.
8. Sử dụng ảnh Base64
Đây là kiểu mẹo vặt, vì nó giúp bạn tăng tốc chỉ chút xíu thôi. Ảnh Base64 cho phép bạn inline (nội tuyến) trực tiếp mã vào HTML chứ không còn dạng là link ảnh ngoài nữa, qua đó giảm số lượng kết nối.
Thường áp dụng với icon và logo nhỏ, còn các ảnh có kích cỡ lớn không nên áp dụng vì kích thước ảnh tạo bằng Base64 sẽ lớn hơn nhiều và bất lợi này không bù đắp nổi lợi ích nhờ giảm được một (hoặc vài) kết nối.
9. Sử dụng ảnh avatar lưu tại host của bạn
Cũng là dạng mẹo vặt. Những trang WordPress có nhiều bình luận thì ảnh avatar có thể trở thành vấn đề, vì ảnh này đó có thể lưu tại máy chủ gravatar, nếu người đấy có đăng ký và gây gia tăng số lượng kết nối (đặc biệt trên các trang có nhiều bình luận).
Biện pháp khắc phục là sử dụng plugin chuyển ảnh về host, hoặc sử dụng chung ảnh giữa những người bình luận. Chỉ cần biểu tượng để cho thấy đó là khách bình luận, dĩ nhiên nếu làm vậy bạn phải hy sinh tính độc đáo của avatar ảnh chụp. Plugin có thể làm việc này là WP User Avatar.
10. Tối ưu ảnh dựa trên vị trí, mức độ quan trọng của nó
Ảnh trên trang không có vai trò như nhau, có ảnh rất quan trọng, còn có ảnh thì đóng góp giá trị ít hơn rất nhiều.
Vị trí của ảnh cũng thể hiện nhiều điều, thường các ảnh ở vị trí càng gần phần đầu thì càng quan trọng. Những ảnh ở cuối, hay bên dưới nữa là nơi mà người dùng rất ít khi xem đến.
Các thông tin trên giúp gì cho chúng ta?
Vâng, nó sẽ giúp bạn đưa ra quyết định chuẩn xác hơn:
- Nếu triển khai lazy load ảnh toàn trang, bạn sẽ không nên lazy load ảnh ở trong màn hình đầu tiên
- Nếu bình thường ảnh trên trang không lazy load, thì bạn vẫn có thể nên cân nhắc sử dụng tính năng này ở một số ảnh không quan trọng
- Các ảnh quan trọng nên được ưu tiên tối ưu để đảm bảo chất lượng và dung lượng hợp lý, hãy thử nhiều biện pháp, công cụ khác nhau để đưa ra được kết quả ưng ý nhất
Các plugin
- Với ảnh thừa kích cỡ, dung lượng ảnh tăng lên rất nhiều. Biện pháp tốt nhất là mỗi khi up ảnh bạn nên để ý xem ảnh mình up lên có kích cỡ là bao nhiêu. Ảnh không nên thừa cũng không nên thiếu. Hãy nghĩ nó như chuyện chọn trang phục vậy, dài hay ngắn thì đều bất tiện và xấu. Nhiều plugin nén ảnh của WordPress có tính năng resize ảnh, nó cho phép bạn chọn lựa kích cỡ ảnh tối đa, và khi nó quét trang web thấy bất kỳ ảnh nào lớn hơn kích cỡ tối đa thì nó sẽ chuyển về kích cỡ mà bạn cho phép. Ví dụ về tính năng resize ảnh của plugin Shortpixel, đây cũng là plugin nén ảnh mà tôi yêu thích:
- Plugin nén ảnh của WordPress có rất nhiều, trong link ở mục 1 tôi có trỏ đến bài viết đánh giá 5 plugin nén ảnh hay được dùng. Nhiều trong số này có phiên bản miễn phí hoặc có áp hạn chế, nói chung nếu trang bạn không cần tối ưu cao nhất thì các bản miễn phí cũng đủ dùng. Còn muốn chất lượng hơn bạn nên dùng bản có phí. Với những trang không dùng WordPress bạn vẫn có thể sử dụng nén ảnh tiện lợi bằng cách sử dụng API tích hợp vào website. Một cách nén ảnh khác cho bất cứ CMS nào là sử dụng phần mềm nén trước ngay tại máy tính rồi up lên trang sau. Các phần mềm như vậy có rất nhiều và có cả miễn phí (ví dụ phần mềm Caesium) lẫn trả phí.
- Ảnh WebP là biện pháp siêu nén, hiện không có cách thức nén ảnh nào tốt hơn nó cả. Tuy nhiên như đã nói ở trên việc một số trình duyệt không hỗ trợ làm cho thao tác tích hợp WebP vào website là một nhiệm vụ không mấy dễ dàng, nhất là khi kết hợp thêm với CDN cùng Cache. Để sử dụng WebP trên WordPress hiện tôi biết ba plugin là ShortPixel, EWWW và WebP Express. Trong đó EWWW cho bạn giải pháp miễn phí (mặc dù nó cũng có gói tính phí), còn ShortPixel cần bỏ tiền ra mua (giá không cao, tôi nghĩ phần lớn chủ trang sẽ chấp nhận được, chỉ vài USD là bạn nén được hàng chục ngàn bức ảnh), còn WebP Express là giải pháp trung gian… ShortPixel tôi thấy tích hợp WebP vào website chuẩn hơn so với EWWW vì nó sử dụng thẻ <picture> chứ không phải thông qua chỉnh sửa .htaccess để đánh lừa MIME type. Hiện WebP được hỗ trợ trên Chrome, Opera ở cả phiên bản máy bàn và di động. Trên Firefox và Edge trên phiên bản desktop (chưa hỗ trợ di động). Còn Safari không có bất cứ hỗ trợ nào, do vậy nếu người dùng của bạn thiên về sử dụng Safari thì áp dụng WebP có thể không đem lại tác dụng nào đáng kể (hãy lưu ý đến mức độ phổ biến của iPhone ở Việt Nam). Ở chiều ngược lại nếu người dùng của bạn dùng phần lớn trình duyệt tương thích WebP thì việc sử dụng nó sẽ đem lại lợi ích có ý nghĩa
- CDN giờ rất nhiều trang web áp dụng, nó dường như đã thành chuẩn phổ thông, và không chỉ dành cho các trang lớn. Hiện ở Việt Nam có nhiều nơi mở dịch vụ CDN như BizFly Cloud CDN hay KCDN. Các dịch vụ nước ngoài cũng có nhiều, một vài cái tên có thể kể đến như KeyCDN, MaxCDN, BunnyCDN…Tuy nhiên nhược điểm của dịch vụ nước ngoài là ít có PoP ở Việt Nam. Hiện tại bản thân tôi dùng CDNSun, họ có 2 PoP ở Hà Nội và Sài Gòn. Các plugin để tích hợp CDN vào website có khá nhiều, và một số plugin cache tích hợp sẵn tính năng này. Nếu muốn plugin chuyên cho việc này, bạn có thể dùng CDN Enabler do KeyCDN phát triển, nó rất dễ dùng. Một lưu ý nhỏ khi dùng CDN sao cho tối ưu và tiết kiệm tiền là bạn nên kết hợp nó với nén ảnh và lazy load, ngoài ra để phòng rủi ro nên lựa chọn các PoP thích hợp và đặt giới hạn chi tiêu
- Lazy load là cách rẻ tiền nhất mà vô cùng hiệu quả trong việc tăng tốc website. Thực ra có 2 kiểu lazy load, một kiểu là khung nhìn kéo đến đâu thì tải ảnh đến đó, nó có ưu điểm là tiết kiệm băng thông, nhưng có nhược điểm là chỉ thích hợp với các kết nối ổn định. Do vậy kiểu này thường chỉ ổn trên desktop, còn mobile sử dụng 3G có thể không nên dùng. Kiểu lazy thứ hai được gọi đúng tên hơn là trì hoãn tải ảnh, phương pháp này ưu tiên tải nội dung thuộc màn hình đầu tiên trước, sau đó mới tải ảnh sau, ưu điểm là không bị ảnh hưởng bởi kiểu kết nối, nhưng cách này không tiết kiệm băng thông và hiện không có plugin hỗ trợ. Với kiểu đầu tiên bạn có thể sử a3 Lazy Load, Lazy Load by WP Rocket. Một số plugin cache cũng tích hợp sẵn tính năng này. A3 Lazy Load còn có khả năng lazy cả ảnh có định dạng WebP
- Cập nhật về vấn đề lazy load, hiện nay có plugin rất đáng chú ý về mảng này, đó là Flying Images, nó tích hợp rất nhiều tính năng đáng giá, như native lazy load (trên Chrome) + JS cho các trình duyệt khác, tải trước ảnh khi nó vào viewport giúp hạn chế tình trạng trễ. Tùy chỉnh được khoảng tải trước, tối đa 1000px. Tích hợp CDN miễn phí, nén ảnh miễn phí, hỗ trợ cả WebP.
Vấn đề khi tích hợp toàn bộ các kiểu tối ưu
Khi thử kết hợp tất cả các biện pháp tối ưu trên bạn sẽ sớm nhận ra vấn đề là chúng thường không tương thích nhau, nhất khi dùng CDN + plugin cache mà lại muốn dùng WebP. Nhưng CDN và Cache thì không thể bỏ được nếu muốn tối ưu tốt nhất nên trong phần này tôi sẽ chỉ ra cách khắc phục.
- Nếu muốn nén ảnh (jpg, png) + Lazy Load + CDN (không dùng WebP) thì giải pháp tốt nhất mà tôi biết là dùng plugin WP-Rocket + ShortPixel, nhược điểm là cả hai thằng này đều có phí. Giải pháp miễn phí là WP Super Cache + EWWW + a3 Lazy Load
- Nếu muốn nén ảnh (jpg, png) + WebP + Lazy Load (không dùng CDN vì lý do kinh tế) thì giải pháp tốt nhất là WP-Rocket (hoặc WP Super Cache) + ShortPixel + [a3 Lazy Load (hoặc Lazy Load by WP Rocket) — chỉ cần thiết khi dùng WP Super Cache vì WP-Rocket đã có sẵn tính năng Lazy Load]
- Nếu muốn nén ảnh (jpg, png) + WebP + Lazy Load + CDN thì giải pháp tốt nhất là EWWW (hoặc ShortPixel) + CDN Enabler + Cache Enabler (dùng để tạo phiên bản cache dành riêng cho WebP) + a3 Lazy Load, cái này có ưu điểm là hầu hết các plugin đều miễn phí. Lựa chọn khác nếu bạn dùng cache phía máy chủ (chẳng hạn như Varnish cache) là ShortPixel + CDN Enabler